Analysing Core Web Vitals Performance on Gambling Websites
Back in May of this year, Google announced and introduced three metrics that it confirmed would be measured and reported in Google Search Console.
For a long time, Google has put an emphasis on web speed. So much so that it confirmed that page speed is a ranking factor on mobile. And since then, has introduced tools such as Page Speed Insights, to help SEOs and developers to improve the websites they work on.
This latest update, however, relates page speed with user experience. Not only should websites load quickly, but they must also load in a way that provides a seamless user experience and minimises user disruption for each URL that loads.
At the time of writing this article, there are three Core Web Vital metrics that SEOs are likely aware of:
- LCP – Largest Contentful Point
- FID – First Input Delay
- CLS – Cumulative Layout Shift
In this blog post, I will investigate how some of the UK’s gambling websites perform against Core Web Vitals; who is doing it well, who isn’t and what can be done to improve performance.
Why do Core Web Vitals matter?
Core Web Vitals are closely related to page speed, which suggests that they should be treated with as much importance. Even Google has confirmed that they will be used as a signal as part of their page experience signals from 2021 onwards.
Gambling sites are prime candidates for not being properly optimised for Core Web Vitals. Generally, these websites use graphics and responsive design that prioritises customer engagement rather than SEO best practices.
In an industry that is so competitive online, allowing your competitors to perform better than you on Core Web Vitals leaves you at risk of being negatively impacted in the SERPs.
How to measure Web Core Vitals
There are many ways to investigate and measure Web Core Vitals for a website.
Importantly, there are two ways of measuring Web Core Vitals – using lab data and field data.
Lab Data – can be considered data that suggests how a user might interact with a webpage, predicting the issues that are likely to occur.
Field Data – real data that is generated by how real-life users use a webpage, often referred to as Real User Monitoring (RUM) by Google.
If you are a webmaster, checking the Web Vitals tab within GSC is the easiest way to see field data across many pages at once. To perform an audit or further investigate on a site that is not yours, a range of other tools will be required which offer both field and lab data which is discussed in the last link.
For this analysis, I will use Page Speed Insights and Lighthouse in Google Chrome.
Gala Bingo
The first website I will look at is Gala Bingo, one of the largest and most well-known Bingo websites in the UK.
A quick look through the site shows a lot of visual elements, mostly images, with few other interactive elements on the main pages except for a slider on the above the fold content.
How does it perform?
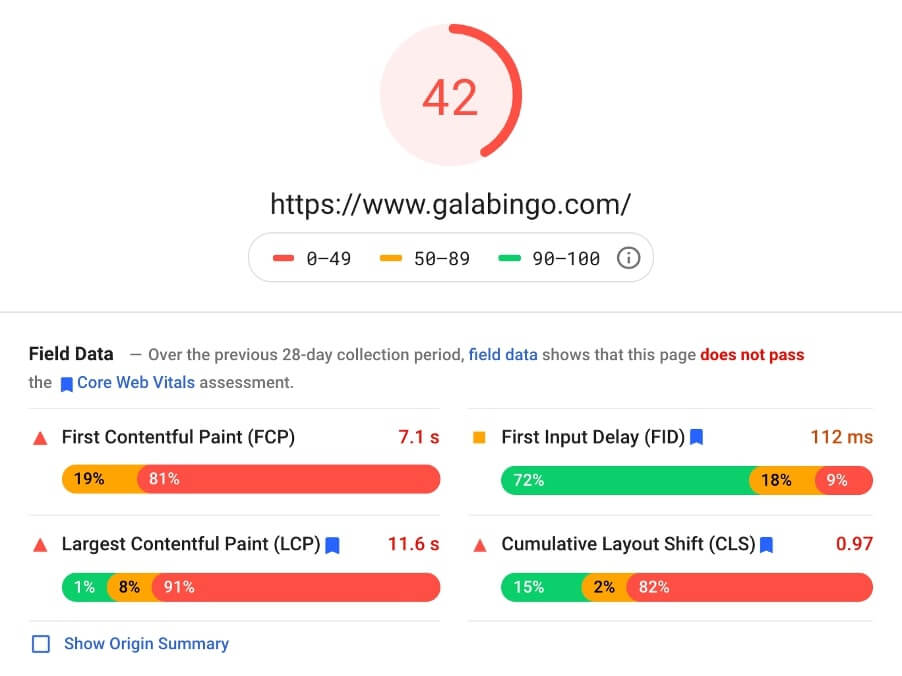
Using data from Page Speed Insights and Lighthouse within Google Chrome, it is possible to get an idea on Core Vital performance.
Looking at the home page, one of the Core Vitals – LCP – is being flagged as ‘poor’, with a time of 11.6 seconds for the largest element to be painted on the site.
The FID is generally good, with little delay between users clicking an element and the action being performed.
The CLS shows varying results, generally performing with a score of 0.97, although when I performed the test for myself, it showed a good score of 0.04.

Analysis
Investigating further, this highlights one of the images from the slider as the cause. In this instance, it is the background image from the following:

As I mentioned at the beginning of the analysis of Gala Bingo, the website is very image-heavy, which is likely to cause potential issues.
The development team of the site have done well to minimise any issues with images on the site – compressing images and loading them using a webp image format.
How to improve?
It may be unsurprising to hear, but the images on this site are also the downfall. When loading the homepage for Gala Bingo, it actually renders four header images before loading the page.
Therefore, this means that the offending header image is the last of them all to load, and results in a high LCP.
To solve this, Gala Bingo could opt for a fixed header image – rather than a scrolling element – or they could defer off-screen images and serve them to users once they have loaded.
This would retain much of the current functionality of the site, and it would most likely not impact users.
Betfred
Betfred is another UK based gambling website that I could find suffering from a different issue to that of Gala Bingo.
They offer a lot of betting on live sports, which means that homepage content frequently changes, multiple times a day.
How does it perform?
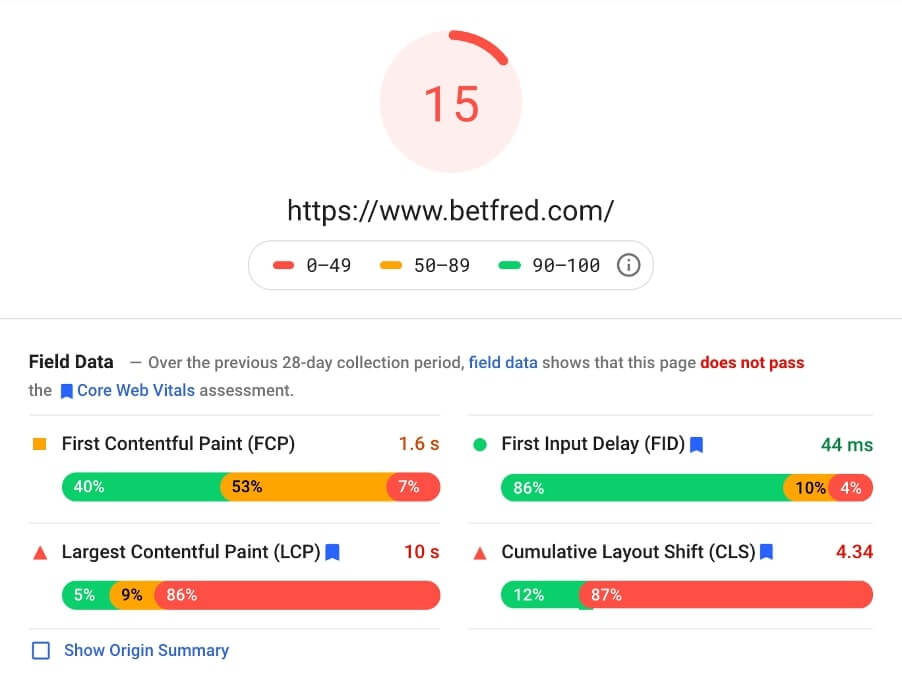
Using the same analysis process as for Gala Bingo above, the Page Speed Insights were measured to understand what is going on.

Again, the issue here is the poor scoring LCP – in-field testing showing 10 seconds for the largest element to be loaded.
Additionally, Betfred is also suffering from a much more significant CLS score.
Analysis
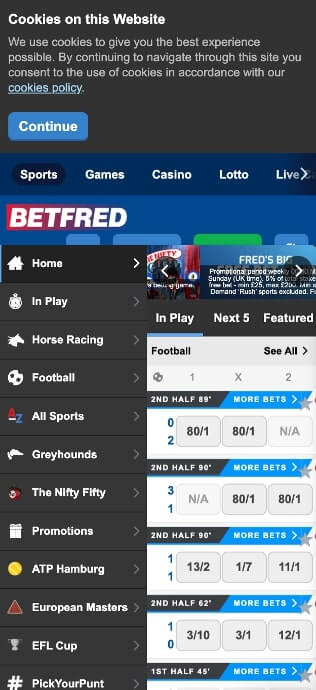
Betfred is another site that uses a high level of interactivity to generate consumer focus – which is typical of many gambling sites.
However, the way it has been implemented means that they are also suffering more than most.
In this example, the two issues caused by the LCP and CLS score are very much related.
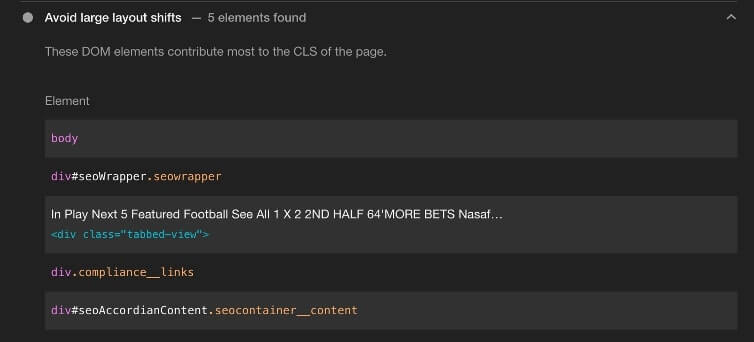
A Lighthouse report indicates that the CLS is categorised as poor, due to the way the page loads on mobile. There are also multiple elements that are contributing to the page shift:

These elements are being shifted as the cookie banner loads after all the other on-page elements.
Due to the size of the banner, it causes a significant shift of the other elements on the page, resulting in the high CLS score.

The cause of the large LCP is also caused by the cookies banner at the top of the screen.
Although this issue is only going to be a problem for first-time visitors, Google will see this for every page it crawls, as this is likely being served the same way across the site.
Finally, like with Gala Bingo, the FID score is good for the majority of field-data for this website.
How to improve?
Without a doubt, the cookie banner needs to be addressed to solve the issues with the CLS and LCP.
For returning visitors that accept cookies, there are still multiple elements such as scrolling images and a sidebar which cannot be minimised and interactive elements on the live betting feature.
Deferring off-screen images and removing the number of elements above the fold is likely to help improve on Web Vital metrics.
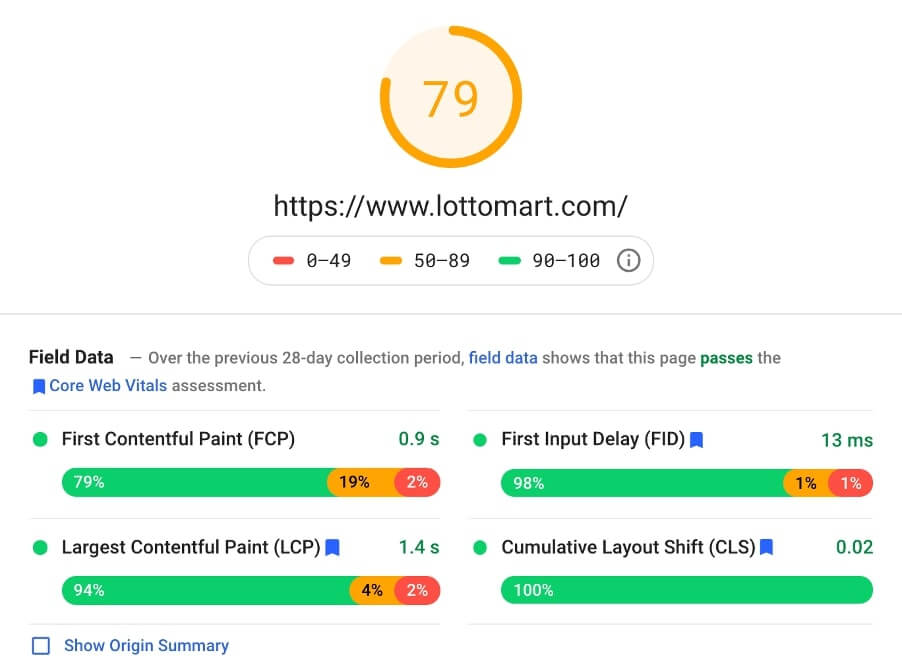
Lottomart
The third and final website for analysis is a reasonably new site – Lottomart.com.
Unlike ‘traditional’ gambling sites, there is no ‘time-sensitive’ content that needs loading as it doesn’t rely on continually loading live event information. This allows for content to remain relatively static unless new content such as additional features or a re-design is made.
The above point, combined with how the website has been built, is definitely helping with the performance when it comes to Web Core Vitals.
How does it perform?
On the first inspection, the website appears to be achieving ‘good’ scores for all three Core Vitals elements.

This is unsurprising when you compare the amount of content that is forced above-the-fold compared to my previous two examples.
And the loading time of the site is noticeably quicker for both mobile and desktop devices when I performed this audit.
Analysis
Testing the page for myself, however, I noticed that there was an issue with the LCP.
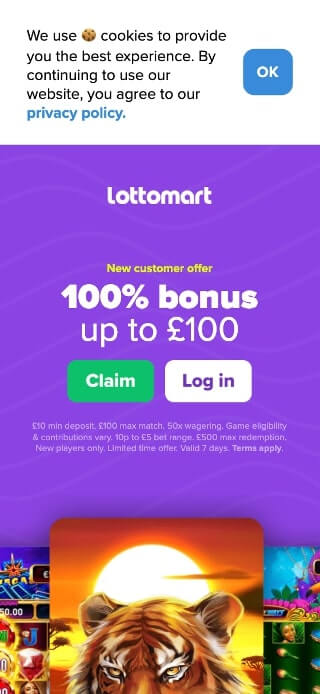
Comparing this homepage with the previous two examples, you can see that it is fairly minimal. This is definitely helping with the improved scores shown above.
This time, the LCP is everything within the hero section of the page. But breaking this down, the largest element by far is the main image, at the bottom of the screen.

There are a couple of minor issues with CLS; however, these are classed as ‘good’ using the performance report.
Like the previous two, FID performs well again.
How to improve?
The Lottomart website has the simplest recommendations of the sites analysed.
The main image that loads is a png file that is in excess of 300kB. Converting this to a modern file type such as webp would help compress the image size with little to no loss in image resolution.
Specifying the file size of the other images on the page – the logo, app icons, etc. – would also help the page load quicker and rely less on browser resizing.
Although CLS is not an issue, investigating the page build to understand how the text elements are served and implementing a fix would likely be an easy task from a development point of view. However, the time and effort required is unlikely to show any benefits.
Conclusion
I have looked at the new Web Core Vitals with a focus on UK gambling sites.
The three websites in this report have been picked due to the range of different issues that were spotted when it comes to analysing their performance.
Gambling sites tend to be graphic and media-heavy, with a focus on engaging users and giving them up-to-date content. Because of this, they are prime candidates to investigate as an industry.
The reason that gambling and gaming websites suffer more than other websites is due to the amount of content that they serve on the home page, which often impacts how the sites are built.
For sites that rely on uploading new content to the site – particularly live sporting events – it can be a challenge to give users everything they need adhering to best practices. Although it is easy to identify issues associated with these sites, implementing them can be difficult due to the way websites are built or the impact they have on the rest of the business.
Identifying and addressing the issues related to Core Web Vitals from a broader SEO perspective is likely to be beneficial in the long term.
The speed of devices and internet connection of users greatly influences their experience, so even if you don’t consider the SEO impact, then they should still be considered from a user point of view.