Guide: Netlify SEO and tips
TL;DR (Too long; didn’t read)
- Netlify is not WordPress or a CMS; it is a static hosting platform behind a powerful ADN
- If you are looking for Netlify CMS, that’s a totally different thing!
- It runs fast because everything is cached.
- It works with Headless CMSs and its own CMS.
- Edge SEO works like a charm on it.
- It does NOT harm your SEO if you build it well.
- There is only one Critical Issue with Netlify, but it’s easy to fix.
Introduction
Back in 2016, before many were joining the hype of static websites and JAMStack, we were already pushing our clients towards it, including some of the largest SaaS providers that you now know. Move forward a couple of years, Netlify became the best choice for Static hosting provider. This is because it provided all the bells and whistles of the infrastructure, with many dynamic features for static websites, without having to spend time learning. This allows developers to do what they are good at.
The graphic below, by Netlify themselves, simply explains what they do well:

- Code
- A developer writes the JAMStack code and stores it on git.
- Build.
- Netlify automatically grabs the code from git one the code is pushed and starts building the static site from it.
- As Netlify control’s the build, it can then use Plugins and extra code to make adjustments to the website and improve it further.
- ADN (This is not a typo of CDN, I’ll explain).
- Netlify pushes the code onto its ADN, which means your site is now on a large scale CDN with load balancing. Furthermore, your site can benefit from dynamic features that Netlify provides, such as form filling, serverless functions and APIs.
What is ADN?
ADN stands for Application Delivery Network. An ADN comprises a suite of features, on top of a Content Delivery Network (CDN) that introduces better security, traffic management, compression and more. It is essentially a CDN with superpowers!
Will Netlify hurt my SEO?
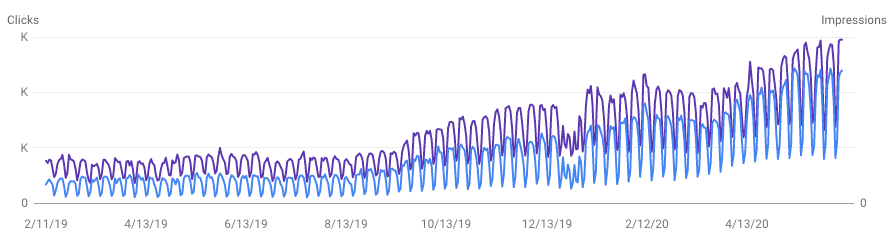
No, Netlify is just like every other hosting platform only with superpowers and clarity. If you build your site well, it will do well for you! Below is a graph of a client of ours who has been on Netlify for almost two years.

Now that we have the answer to the question of Netlify hurting SEO, we can move on to how we can use the platform to optimise our SEO further in a technical aspect. To start this, I will break this article down into three sections:
- Pre-deploy considerations
- During build tricks
- Post-build tweaking using Netlify ADN
- Netlify problem children
Pre-deploy Netlify SEO considerations
Recommended stacks that are SEO (ish ready) for Netlify
JAMStack and technologies are still very young while in rapid development, and as always, SEO is generally a side thought for them. However, having said that when putting your JAMStack together, please make sure SEO is considered during a build. Our favourite tech for stacks to explore are:
- Netlify CMS
- Jekyll with
- Jekyll-SEO-Tag
- React with
- React helmet
- Gatsby with
- Gatsby sitemap generator
- React helmet plugin
- React helmet canonicals plugin
- Next SEO
- A decent Headless CMS such as
- Strapi (free)
- Contentful
- ContentStack
- WordPress (YES WordPress can work as a Headless CMS – surprise!)
Recommended Netlify SEO Settings
When working with Netlify, they provide you with a ton of great features. However, they are not enabled by default. In order to get the best out of the basic Netlify, we recommend that the following setting changes are made:
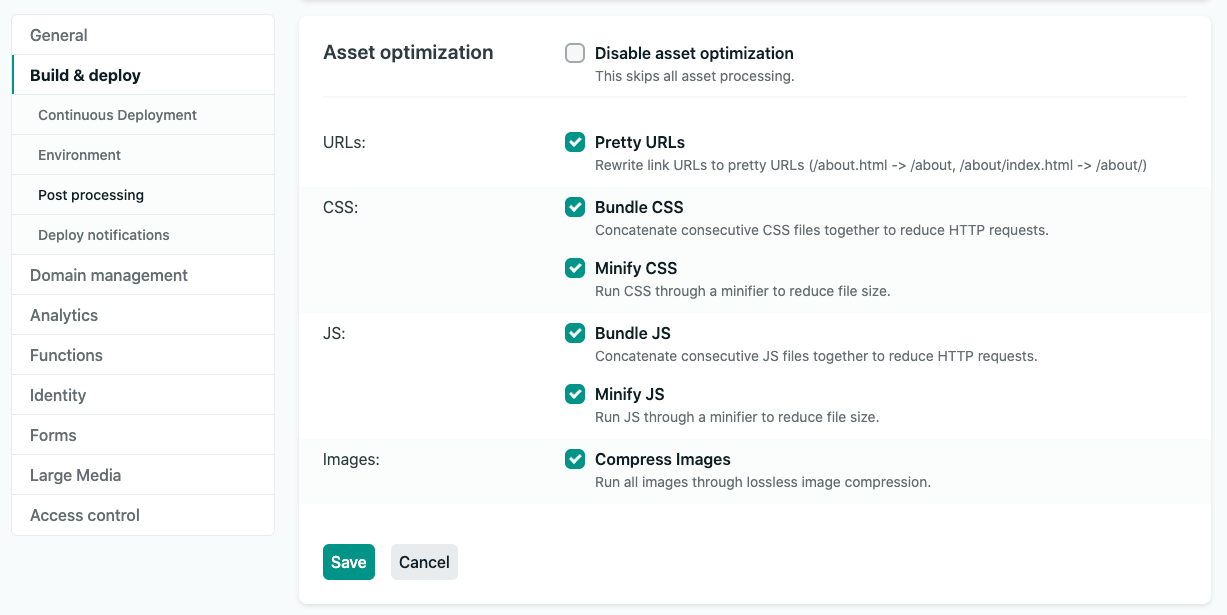
- Within Build & Deploy under Asset optimisation Enable the following by importance:
- Critical
- Pretty URLs
- Important
- Compress images
- Should be doing but if not done already:
- Bundle CSS
- Minify CSS
- Bundle JS
- Minify JS
- Critical
- Under Domain management
- Enable HTTPS
- Set your primary domain not to be the preview one!

During build Netlify SEO tricks
If you are building your site on a static platform, you are not doing it just for the sake of it, and want to enjoy the real benefits of it – speed.
Pre-deploy speed audit
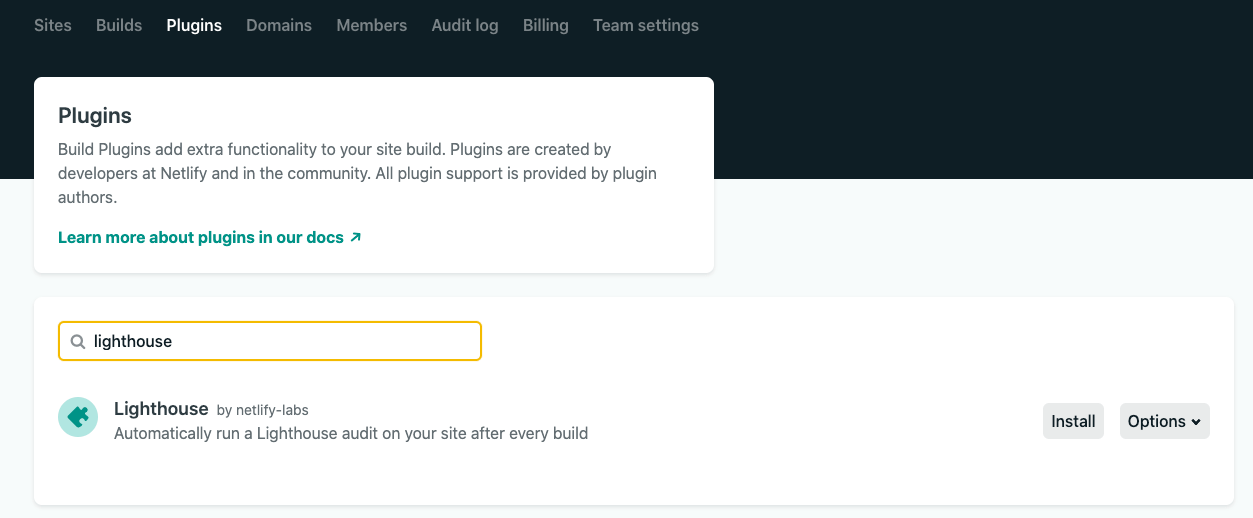
Speed auditing individual pages can be a nightmare for SEO’s unless you have the right tools. However, even then, it’s all after a website is deployed generally that Netlify Lighthouse plugin allows you to stop problems like that in advance of deployment. A full Lighthouse audit is done before the pages are deployed. All you have to do is to install it, and within your code, define what the minimum pass mark is for Netlify to allow the new version of your website to go live:

Once you install the plugin, you can define rules like below:
[[plugins]]
package = "@netlify/plugin-lighthouse"
[plugins.inputs]
[plugins.inputs.thresholds]
performance = 0.9
accessibility = 0.9
best-practices = 0.9
seo = 0.9
pwa = 0.9
Please note that this will not work if your site is not fully static and relies on headless CMSs that drive your content through API and post-deployment rendering is on.
Post-processing tips
Netlify pre-rendering (use with caution)
If you use a platform like ContentStack, Contentful or any other headless CMSs that drive your content through API rather than statically storing them, you will need to pre-render them for SEO purposes. This should generally be done during a build internally; however, there are times (due to resources) you may not be able to carry that out straight away. This is where Netlify pre-rendering comes in handy.
All you have to do is turn on pre-rendering, and it does all the magic of crawling for you. That’s it!
Netlify issues to be aware of
CRITICAL ISSUE: Preview site mess
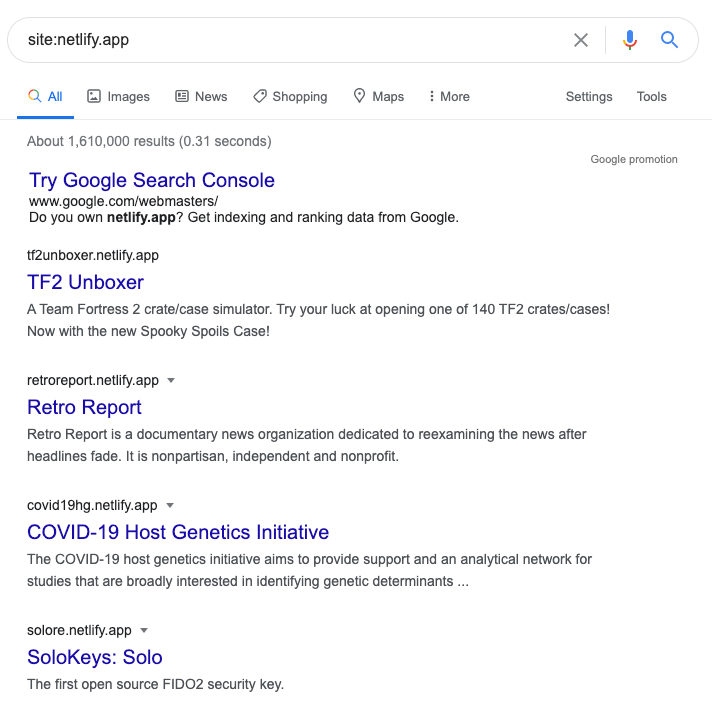
By default, Netlify has a preview site which you can use to view the site through. Sadly, this simply cannot be disabled! This essentially means your preview site is exposed to the world and Google indexing it. So be careful, all you have to do is to run “site:netlify.app” to see this mess. Over 1.5 million pages index:

To fix this critical issue, unfortunately, you will need some custom logic there to essentially no-index the site through robots.
If you are on a paid plan, you can also introduce basic authentication to stop Google accessing the site.
Limited features on apex domain if not using Netlify DNS
If you are planning to use an apex domain (i.e. root domain, such as mywebsite.com rather than www.mywebsite.com) and do not want Netlify to host its DNS, sadly YOU WILL LOSE some of Netlify’s greatest features, such as CDN and load balancing. This is generally an issue for larger firms with strict security protocols.

You can fix this issue by using another Edge network such as Cloudflare, but you will lose some speed. So this must be bared in mind.
Conclusion
Netlify is a great hosting platform for static hosting; however, the two issues I have raised above, need to be fully considered and planned for before moving onto it.