SEO Considerations when using a Headless CMS
‘Traditional’ or ‘coupled’ – as they are commonly referred to – are the terms used to describe a CMS utilising a combined frontend and backend. As such, all aspects of the website, including content storage, content creation, design, and how content is displayed on devices is managed from one central place.
There are advantages and disadvantages to CMSs like this but let me consider the SEO aspect for a second.
The way that traditional CMSs are set up makes it easy for admins to manage basic SEO aspects of your site, using the built-in functionality or with the use of free or paid-for plugins.
Two well-known examples of SEO plugins are Yoast and Rank Math; both of which let you manage things like XML sitemaps, schema implementation and Google analytics integration amongst other things.
Of course, there are disadvantages associated with using a traditional CMS, including security concerns, high reliability on plugins and functionality limitations.
However, for this article, I want to discuss the use of headless CMS’s and what advantages and disadvantages they bring when considering SEO.
What is a headless CMS
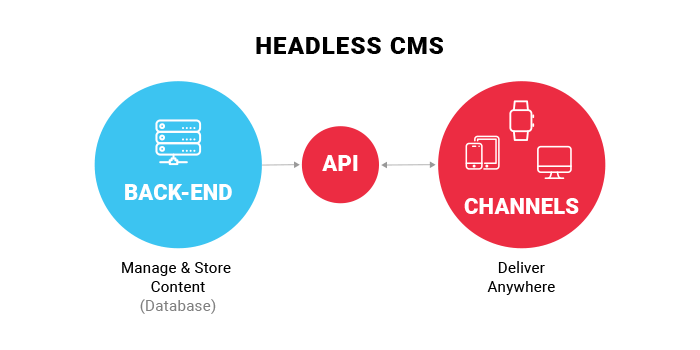
A traditional CMS refers to a system where both the front and back end of the website is connected whereas a headless CMS refers to a system where the front and the back end of the website are separated.
For a website to be found on the internet, it still requires a front and back end for content to be displayed to the end-user. However, with a headless CMS, two separate systems are connected by an API that ensures that content is delivered from a CMS and displayed to users on the front end.

Separating the two allows for increased flexibility in how data is stored, managed and then how it is presented to the users.
Examples of popular headless CMS are:
- Contentful
- Netlify
- Prismic
- Ghost
Advantages and disadvantages of headless CMS
Moving to a headless CMS from a traditional CMS can bring both advantages and disadvantages.
Advantages
- Flexible – Allows greater control over the design of your website as limitations from traditional CMS frameworks are removed.
- Compatible – Content can be displayed on just about any device possible, all using the same content from one database, increasingly important as more devices such as smartwatches and IoT devices enter the market
- Secure – Separating the content stored in the backend with frontend reduces the risk of security attacks.
- Scalable – As demands for your website increases (or decreases), you can scale up or down any server requirements as necessary.
- User Expertise – Allow your content team to work with a system that they have existing knowledge of, at the same time allowing your developers the freedom to use whichever technology they wish.
Disadvantages
- Expensive – A headless CMS has separate parts; including a different frontend and backend, requires an API and usually a specialist developer. This can add up to a significant cost versus one person using a traditional CMS.
- Lack of single-user control – Rather than one person being responsible for the website, your website now requires managing separately from a frontend and backend perspective.
- SEO – the SEO accessibility that comes included with a traditional CMS such as WordPress doesn’t exist as standard for a headless CMS.
Although there are a few disadvantages to headless CMS’s, I want to focus on the potential disadvantages when it comes to SEO and how to overcome them.
How can a headless CMS impact SEO?
Implementing a headless CMS for the first time can have disadvantageous to your SEO, but this does have to be the case.
If anything, a correctly set up headless CMS can have far more significant SEO benefits than a traditional CMS if it is rightly considered and planned for.
The benefits of using a headless CMS include examples such as greater site speed, full control of URLs and even the site architecture amongst other things.
But how do you ensure you set it up correctly?
Best practice for headless CMS SEO
As most headless CMS’ have no options for SEO optimisation, any functionality for this going forward needs building into the backend of the CMS.
However, it is not as easy as just creating some SEO friendly fields to be accessed from the backend. Here are some of the more significant considerations:
Metadata – Meta tags are some of the most basic page information used for SEO. Creating fields for the meta title, meta description and meta robots is recommended. If you are adding user fields, adding functionality for alt text is also advisable.
Use structured data – Expanding on metadata, structured data in the form of schema and the use of the knowledge graph data add additional context to your web pages and overall site. This can even result in rich SERP results.
XML sitemap – An essential for any SEO is the presence of an XML sitemap that can be crawled by Google and is automatically updated as new URLs are added. This should be relatively simple for a developer but is crucial so that it avoids any crawl errors.
URL structure – Best practice for URLs is to make them as short and descriptive as possible. Although they may not be a direct SEO factor, they help organic search visitors better understand the content of the page before they visit.
Where two or more URLs show the same content, ensuring that canonicals are set up correctly across the site to avoid any duplicate content issues.
This can be related to the way that URLs are served by the API call. Ensuring that static URLs are served rather than dynamic URLs which can cause issues for large websites such as e-commerce stores.
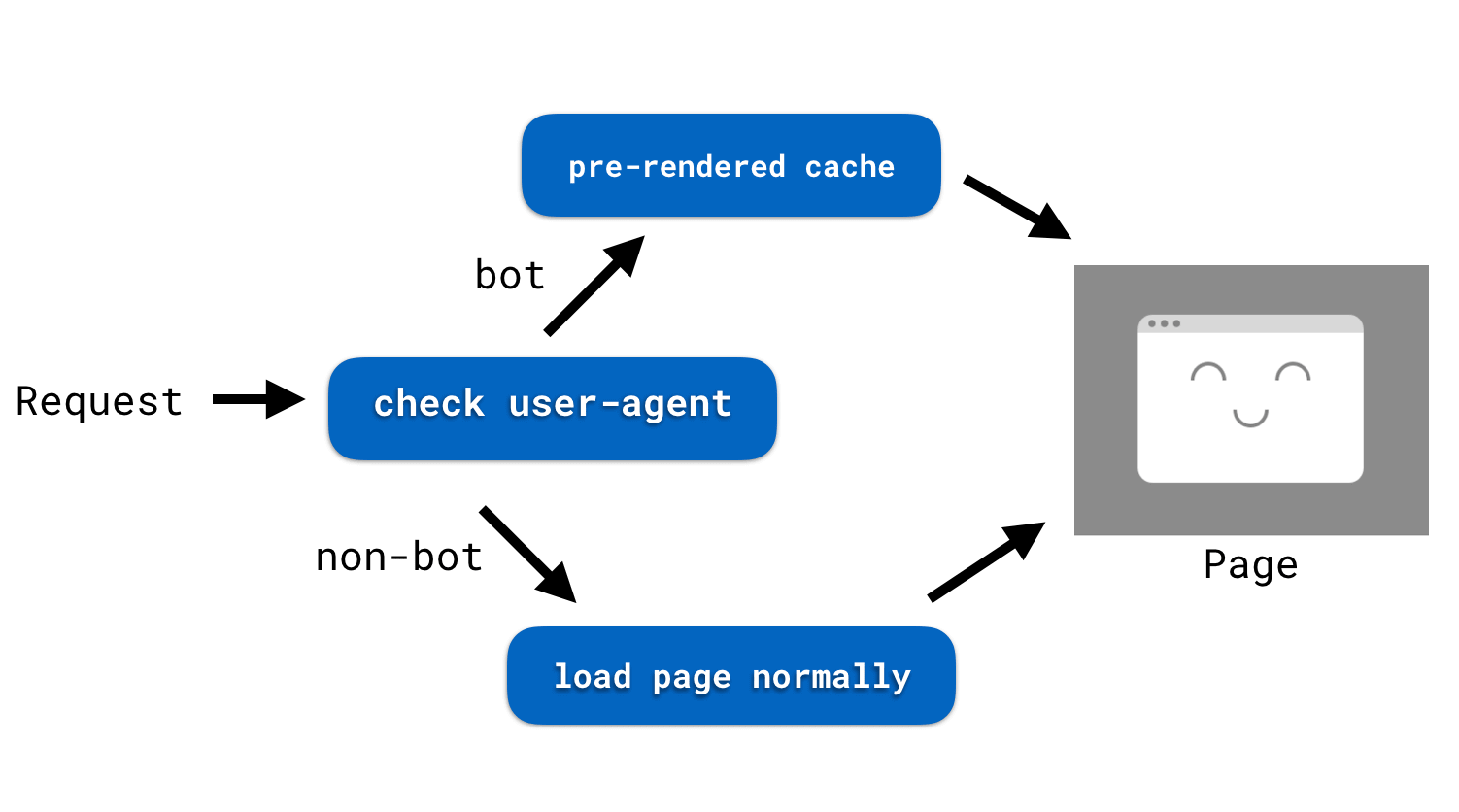
Modern Frameworks – Using a modern framework such as React or Vue for the frontend of your website can have significant advantages to loading speed and also the UX. However, Javascript can cause issues when it comes to crawling. Ensure your website can be pre-rendered to allow your website content to be crawled rather than displaying ’empty’ pages to crawlers.
A simple way of showing this can be shown in the below diagram, shared from Netlify:

HTTPS – Having your website use HTTPS is not only recommended from a security point of view but is also a known ranking factor for SEO, so there is no excuse for not using it.
Responsive – Although this should be relatively simple for an experienced developer, making sure that content can be served correctly across multiple devices ensures good UX. With more and more portable devices available, making sure that content is served correctly to each is usually a continuous task.
How to implement it correctly
Whether you are migrating a website from a traditional CMS or setting up a brand-new domain on a headless CMS, making sure that you plan the site with the right people is crucial.
Having as much input as possible from relevant team members such as content/marketing, SEO, developers etc., from the start will help ensure that everybody’s needs are catered for and prevent issues later on.
Ensuring that full technical SEO audits are completed pre, and post-migration (or launch) will also help identify any SEO issues with a new website structure so that they can be rectified as soon as possible.
In Review
Headless CMS’ have both their advantages and disadvantages when it comes to picking a CMS design for your website.
Although headless CMS’ require proper expertise to implement and manage, the flexibility that they allow can prove beneficial for multiple reasons.
One of the benefits that a headless CMS can have is for SEO. However, ensuring that it is set up correctly can prove to be a double-edged sword.
Before migrating to or setting up a headless CMS on a new domain, ensure that the site has been properly planned, is then implemented by experts but reviewed and SEO audited throughout the design and post-launch.