Solving Salesforce Commerce Cloud’s Speed Issues
When talking about any website from a technical perspective, site speed is never far away from the agenda.
In recent years, through various updates and communications, Google has reinforced and placed emphasis on the need to factor this into our core thinking.
It’s a metric that a large number of SEOs and marketers gravitate to as it can be quantified (rationally), and changing things can have a positive or negative impact on those numbers, which we can measure through a plethora of tools.
There are a lot of factors that go into site speed, ranging from the user’s internet connection speed, the size and number of files being transferred to load the page, and whether or not you’re using a CDN.
Salesforce Commerce Cloud Speed Optimisation
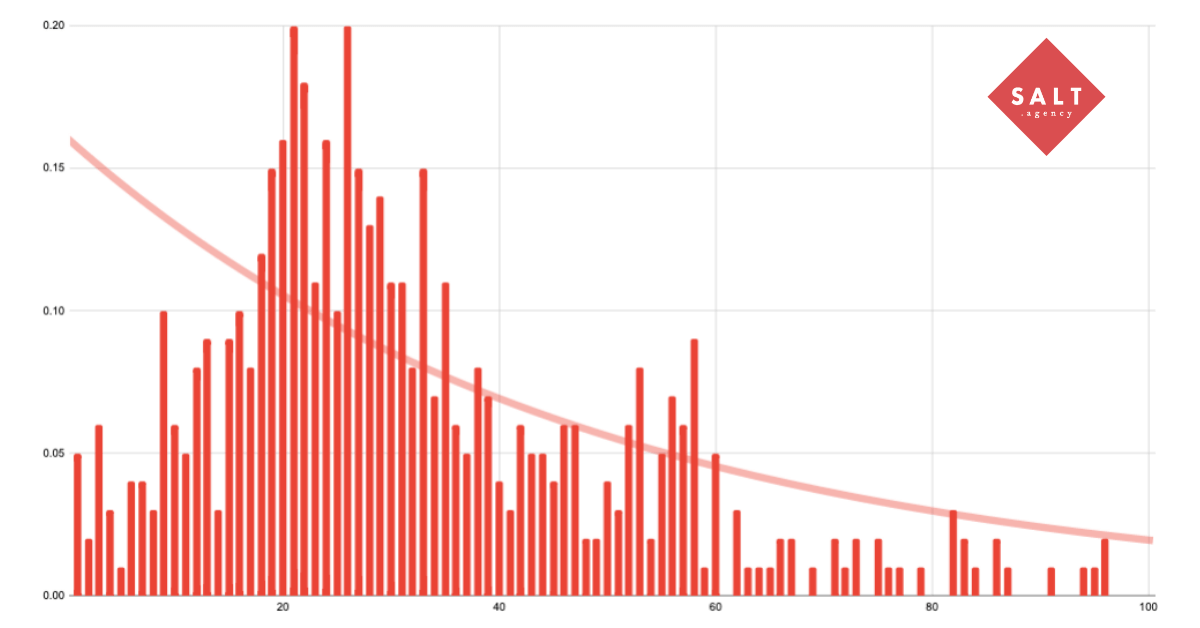
Because of this, it’s not always fair to make a sweeping statement that specific platforms are slow. However, from our analysis of 1,926 Salesforce Commerce Cloud websites, it’s relatively safe to say that Salesforce has a speed problem.

From our analysis, we found the average Lighthouse performance metric score to be 33/100 with the median being 27/100.
This to me is data and sample size is sufficient to say that Salesforce Commerce Cloud has a speed problem.
So how do we solve it?

Image Optimisation
Image optimisation isn’t a unique need for Salesforce websites, but given how image-heavy enterprise e-commerce sites are (and should be), even making small savings on images across large catalogue websites can cumulatively add up to good sitewide gains.
So, how can you improve your images to improve load speed on Salesforce?
As you may already know, the relationship with CDNs such as Cloudflare is grey cloud — so you can’t rely directly on the CDN and middle-level HTML/CSS/JS compression, while other media management platforms, like Cloudinary, have SFCC integrations that can aid this process.
Outside of integrations, other common image optimisations include:
- Using modern formats such as WebP, although, in SFCC documentation, none of the transformation URLs (as part of DIS) support WebP, and I’m yet to come across it in use on a Salesforce website.
- Losslessly compressing images on upload.
- Lazy load images that appear far below the fold, especially on the longer product category listing pages.
Can the DIS help?
The DIS, or Dynamic Imaging Service, is commonplace in Salesforce Commerce Cloud implementations as it enables storefront owners to upload a single high-resolution image file.
It also resizes the image based on specifications, removing the need to upload the same image in multiple scale formats.
While the documentation around DIS doesn’t reference speed as a benefit, it does mention two key things — that the service will fail if:
- The image file uploaded is greater than 6mb.
- The image takes longer than 29 seconds to transform (a transformation timeout).
From an optimisation perspective, if you’re uploading 6mb image files to your Salesforce website there are wider issues and processes that need to be addressed, and likewise, if you’ve got images that take 28 seconds to load onto the page, there are wider issues present.
From experience, and in relation to site speed, like most Salesforce integrations, it’s proficiency is installation dependant. I’m also not a fan of relying on imaging scaling/resizing “on the fly” as a method of image optimisation when it comes to speed.
Is SFRA a solution?
Salesforce’s Storefront Reference Architecture (SFRA) is a user experience framework that aims to provide storefront owners with a best-practice architecture reference when building pages on the SFCC platform.
It makes use of pre-built widgets/integrations with data objects, APIs, and third-party elements (via the partner LINK program). It is an evolution of the old Demandware Site Genesis (1.0 and 2.0) programs.
Given SFRA (much like Einstein) is seen as a positive for storefronts, and uptake is actively encouraged, can it help (or hamper) the speed issues?
SFRA is targeted as a tool to alleviate site development needs for front-end changes (primary business case), and not targeted as a tool to improve page load speeds. This is because the integrations still introduce third party technologies and scripts to the page.
SFRA can, however, help improve perceived mobile load speeds and server-side load times.
Touted as having an adaptive design approach (versus responsive design approach), and this will help with page load speeds on mobile devices (dependant on what is being loaded).
SFRA also contains a number of pre-connected integrations with the SFCC backend, which means that they should, in theory, perform faster than custom built-integrations.
So can SFRA solve the speed solution? No, and it potentially can have a negative impact depending on the number of third party scripts and technologies introduced via the builder.
Salesforce Lightning Experience
Lightning Experience was launched by Salesforce back in 2015 as an upgrade to the application development platform.
As well as the developer benefits, knowledge articles within Trailblazer highlight Lightning’s potential benefits to overcoming four core reasons why page-load speeds on your Salesforce Commerce Cloud application may be slow:
- Geographical issues
- Device issues.
- Browser issues
- Commerce Cloud config issues
Lightning Experience, much like SFRA, can bring a lot of benefits to a Salesforce website, while at the same time create new speed challenges. Salesforce explains the issue as follows:
Using Lightning pages with complex constructions, a large number of components, or hundreds of fields. These types of pages require more time to process and render.
So how can you have both the benefits of Lightning, while maintaining good user experience and page load speeds?
To optimize Lightning components for page-load speed, you need to:
- Following the guidelines laid out for optimizing Visualforce implementations.
- Revisit the page design and look to reduce the complexity.
- Look to test load speeds with and without custom components present. If they are having a detrimental impact look to see if they can be refactored as Lightning Actions, or generally improved.
- Disable the Aura Debug mode.
Make it go faster
Speed is just one of the complexities of optimising a modern Salesforce Commerce Cloud installation, and as a lot of documentation eludes to (and data shows), installations can vary greatly based on their initial technical scope and SEO QA standards.
If you would like to find out where your website sits among other Salesforce Commerce Cloud websites in terms of site speed, please get in touch and we’ll let you know how fast you are versus others!