JAMstack, Edge Workers & Worker Sites: New Challenges & Opportunities in SEO
2019 has seen the advent of a number of new challenges for SEO professionals, ranging from Google’s ever-changing efforts to “deliver better results for users”, to serverless technologies creating new opportunities for SEO implementations.
JAMstack is also becoming more popular as organisations are looking to deconstruct their monolithic architectures, and become more agile in how we deploy content online.
Through this article, I’m going to cover some of the new possibilities being presented to us through serverless technologies, as well as SEO considerations around static websites, and “JAMstack”.
Edge SEO
Edge SEO is a phrase that I first used at TechSEO Boost in 2018, and Detlef Johnson of Search Engine Land has kindly credited me with coining the phrase in the industry.
Edge SEO is the process of implementing SEO changes and recommendations through the CDN layer of a tech stack, through modification of the initial request and server response. The ability to change code means we can bypass restrictions such as collecting log files from platforms such as Salesforce, down to more trivial items such as changing on-page H1 tags.
This is made possible through the CDN networks of providers who have worker functions enabled, including Cloudflare, Akamai, and Amazon Web Services.
“Edge” Workers
Workers (not to be confused with Service Workers) are what makes it possible, and through “worker code” we’re able to create new applications and augment existing ones (i.e. edge SEO) through serverless execution, without needing to touch or configure the underlying infrastructure.
Going one step further, however, would be to create a website entirely using workers.
Cloudflare Worker Sites
Introduced during Cloudflare’s birthday week in September 2019, Worker Sites are an extension of the existing Workers product and utilisation of the existing anycast network.
Worker Sites are designed to enable developers to create webpages through static site generators (SSG), that can then be deployed via the Cloudflare network.

However, given the recent and notable outages of middleware CDNs this year alone, does it make business sense to host potentially key (commercial) landing pages on a system that can potentially failover?
So what’s the difference between a static site generator and “everything else”?
Most website platforms and CMSs (such as WordPress, Salesforce CommerceCloud) are dynamic site generators, meaning that the HTTP server generates a new HTML file every time a client (end-user, search engine) requests a page. Dynamic websites are more powerful than static sites, but they are also more complex.
Static site generators have begun to appear on websites in a hybrid format, used for pages that require no user input or user customisation. They’re yet to cross over into the mainstream, but with the advent of Cloudflare Worker Sites making SSGs more accessible to organisations (and as we know through edge SEO), this also means bypassing the existing technology stack.
There are advantages and disadvantages to static and dynamic websites, but they can all be alleviated depending on the quality of the QA process, and those conducting the QA. Other static site limitations include:
- No CMS for non-developers.
- No real-time content.
- No user input.
- No user login.
All of the above potentially increases the workload and requirement for developers. Other approaches include Jekyll, one of the more popular static site generators, which offer jekyll-auth to provide OAuth against Github.
Alternative static site generators include Hexo, Hugo, Harp, and Middleman.
JAMstack, which is a term encompassing a stack made of JavaScript, APIs, and mark-up, is an emerging concept of bridging the two together and using static website generators and client-side JavaScript to emulate dynamic website functionality, such as PPC landing pages with a form, internal search results pages, and live messaging.
JAMstack SEO Considerations
Moving away from traditional CMS/dynamic websites to static and JAMstack productions could potentially be a major change in how we as SEOs are able to implement technical SEO best practices, given that a degree of technical SEO comes down to platform expertise and experience. JAMstack, by its very nature, introduces a chaotic element of unpredictability.
So when working with a JAMstack client, there are some key initial considerations you can work with them on, or even better, if you’re there as they’re scoping the JAMstack application, key initial considerations you can get built into the final application.
Performance Budgets
Performance budgets are guidelines and they recommend keeping request counts low and file sizes small. Considering these when building or redesigning the JAMstack app can really help in the long run for both user experience, and by proxy performance in Google search results.

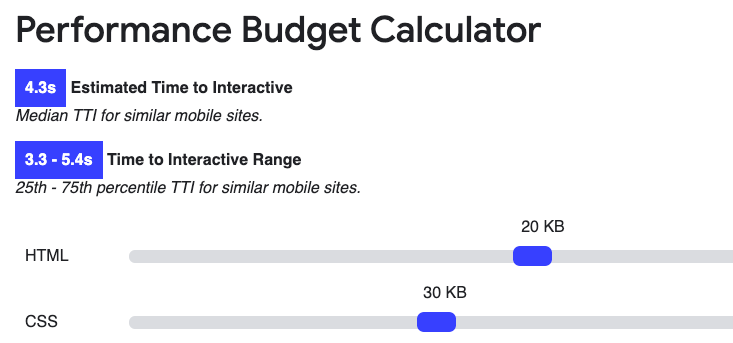
To plan or check your performance budgets you can use this performance budget calculator. You can also download this calculator as a .json file and use alongside the Lighthouse CLI.
Image Delivery & Format
Related to performance and website load speed, delivering images is an important factor that often goes overlooked in the pursuit of design.
Making use of Webp image formats and lazy loading as part of the core application can help the application return a fast user experience, as well as perform better for Google.
For the most part, the JAMstack community has recognized this early on, with solutions already existing for Gatsby, Hugo and Jekyll.
JavaScript
As with any website, the use of JavaScript for critical linking elements should be reduce were possible, and dynamic rendering implemented. A lot of JAMstack apps use CSR (client-side rendering), however, best practice for SEO, as we know, is to go with dynamic rendering.