How to detect and resolve common eCommerce SEO mistakes
There are millions of eCommerce websites across the world, but not all of them are perfect. This is especially the case when it comes to SEO, which can massively effect search engine rankings and the user experience, such as mobile-friendliness of the site for users.
There is more to building an attractive site. Your product pages may not rank as well as other sites without specific SEO strategies, which could be vital in your site securing a conversion.
This guide will help you avoid or detect the common eCommerce SEO mistakes that so many websites make and how to rectify them should they occur.
Unoptimised product pages
There are many ways you can optimise your webpage, and your product pages should be optimised to their fullest potential. This will create a better web page for Google to rank.
Firstly, you should conduct keyword research. Keyword research is when you find and examine search terms related to your product or service and appropriate search terms alongside them. Your goal is to optimise your product page for search engines and help you rank for the terms you have found.
Meta titles are one of the most important tools for your website to rank well. You should always keep it between 50-60 characters long, as this is the amount of characters Google will show on the SERPs. They should also contain the most important descriptive keyword for that page so it is unique and so Google can understand your page easily.
If you are using a Product Information Management (PIM), the primary keywords from your research can be added to your PIM at any point after it has been implemented. As a result, your webpages will be in good shape in terms of SEO.
Meta descriptions are another tool to create well optimised SERP results. Having a well optimised description that includes targeted keywords from your research that makes it relevant to your topic. Make sure it’s between 50-160 characters long to make sure it fits in the Google SERPs allowance and for it to be unique compared to your other descriptions.
The H1 tag has various ways it can be optimised. It should describe the entire content of the page in a succinct way and should be unique to your meta title. While H1 tags are very important, your page should only contain one to avoid confusing Google.
No Product Reviews
In 2021, Google began rolling out “The Page Experience Update,” a fundamental algorithm update. This update aims to improve user experience by prioritising pages that provide high-quality page performance. Product reviews inform potential customers about the quality of a product and tell search engines about how much your customers like your products, encouraging Google to present your product ratings on the SERPs.
Purchasing decisions are influenced by user reviews because online reviews indicate trustworthiness and aid in the buyer’s confidence. Google will use online reviews to its advantage by carrying out sentiment analysis, which is the process of evaluating the words used in the reviews to decide the tone of the speaker or writer.
If your products are struggling to gain reviews, either good or bad, then you should contact your user via email to obtain their views of your product.
Dynamic URLs Being Incorrectly Handled
Dynamic URLs are used when a site’s content is stored in a database and fetched for display on pages on demand. URL parameters are the differentiators between dynamic and static URLs and you can recognise the typical parameter URLs by the use of ? =&.
URLs are created for that product each time they are called upon, which could cause the creation of web pages that contain duplicate content due to the server creating multiple different URLs for the same page. The best ways to resolve the dynamic URL duplication problem would be the use of a canonical tag so all parameter URLs redirect to a static URL or use blocking in the robots.txt.
It would be in your best interest to use static URLs where you can instead. Google favours URLs that stay the same, contain targeted keywords, and avoid scattered symbols.
Missing Schema Markup
An important tool that can be missed out when creating your product pages is schema markup, which allows Google and other search engines to better understand your website. But there are different types of schema markup that can be well-suited to eCommerce.
The Product and Offer Schema Markups are very important as they sell a specific item of a service or product. Both allow for the delivery of product information such as price and status, but Offer markup also requires the price currency attributes, while Product markup simply needs the name of property.
Another schema markup that can help in the SERP pages is Rating Schema Markup. This will allow users to acquire the rating of a product.
Poor Page Speed
User experience has a direct impact on SEO as it effects the metrics your rankings are based on. Page speed is a segment of the overall user experience and can dictate user engagement, especially the mobile page speed, which was made much more important due to the Google Mobile-First Indexing update.
Page speed can be effected by several factors:
- Compression
- File compression is a vital tool for creating a reduced payload, which in turn creates a faster loading webpage.
- To improve this process, delivering your CSS and JavaScript in separate files to your code is the best practice to incorporate these tools. To further your optimisation, compressing your CSS, HTML, and JavaScript files using tools like GZip can alleviate the stress on the server due to smaller files, meaning a smaller file transfer, so there is a faster download for the browser.
- Heavy CSS and JavaScript use
- Many websites fall into the trap of unused cascading style sheet (CSS) and JavaScript (JS) use. This is because CSS helps the aesthetic of the website and JS can be used as the framework and helps the functionality of the website. However, over use of these tools can produce unused files that can cause a sluggish website.
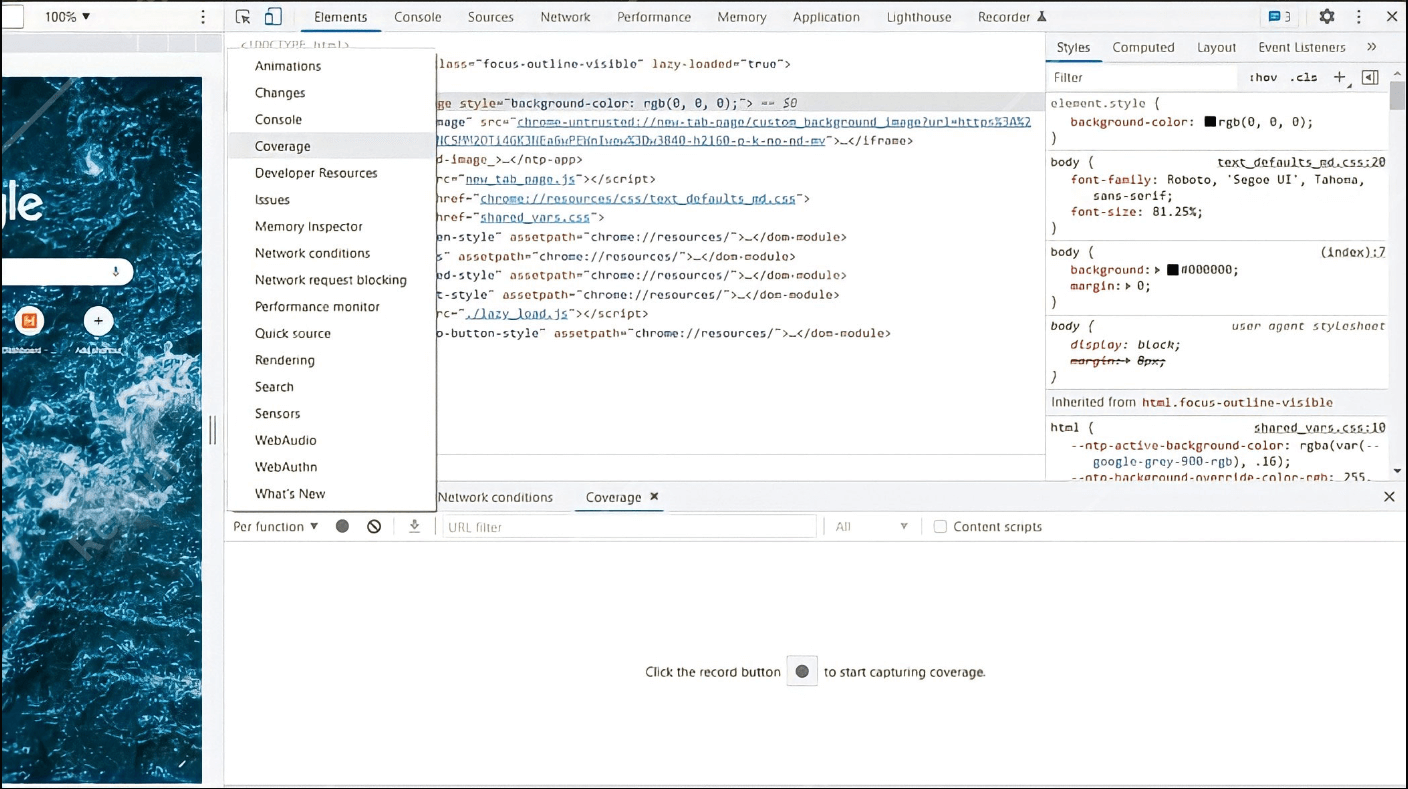
- You can check if your website has unused CSS and JS files by using the developer tools in Chrome, selecting the 3 dots in the bottom left of the tab and choosing coverage. Here you can start the coverage recording and, if a bar is 100% red, this file is unused and should be removed.

- Images
- Using images on your website is a great way to make your web pages more aesthetically pleasing and allows breaks in your content. But, if your images are over 100kb, this can slow down your page loading speed, which can negatively impact user experience and even rankings.
- You can reduce your file size to a much preferred 100kb or lower and one of the best ways is to use a file type such as WebP, which provides some of the best lossy and lossless compression to reduce the size of the file.
These improvements to boost your page speed can have a significant improvement on your conversions, average order value, and bounce rate on pages due to customers not having to wait for the page to load. Instead of going to a competitor’s website that has a quicker page speed, they will stay on your website.