What is faceted navigation?
Faceted navigation allows users to navigate a website and find specific product subcategories on an eCommerce website. Faceted navigation, also called a “filter”, improves user experience and the customer journey. This is because users can easily access the expected product within one to two clicks.
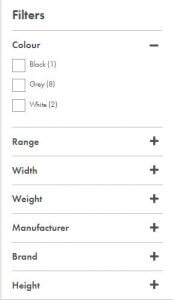
Below is an example of faceted navigation:

Each box represents one filter. When a user selects a filter, the page listing changes.
As you can see, the attributes in faceted navigation differ from one site to another, as each site has different product types and criteria.
Pros and cons of faceted navigation
Pros :
- Filtering by conditions (colour or price)
- Helpful for visitors
- Better user experience
- More valuable data
- Improved product visibility and sales funnel
Cons :
- Not search friendly
- Duplicate content issues
- Dilute link equity
However, while faceted navigation is important from a customer and search engine perspective, it might have a negative impact on SEO if used the wrong way. If some faceted pages are not set up correctly, some pages might be seen as duplicate content, which leads to a wasted crawl budget and dilutes the link equity of your pages.
Faceted navigation best practices
Noindex
You can implement Noindex tags in the head of your HTML file to not index or deindex a faceted page.
The pros of this method are that, if the Noindex tag is implemented on a faceted page, the page will be removed from the index, which fixes the index bloat issue. However, the cons of the Noindex tag are that it has no impact on the crawl budget and link equity, as the Googlebot will still crawl your page.
Robots.txt
You can also use the disallow directive in the robots.txt.
Unlike the Noindex tag, the robots.txt does not remove your page from the index. If your page is not indexed but is found by an external crawler (for example, if an external website links its content to your disallow folder), then the page will be indexed by Google.
The Robots.txt will fix the crawl budget issues as the crawler won’t crawl URLs/subfolders with the disallow parameter.
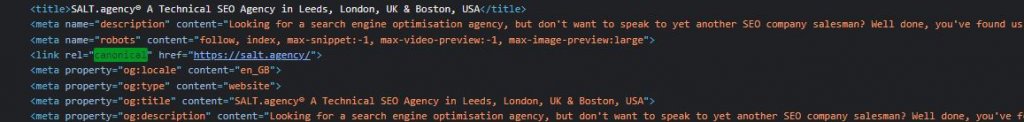
Canonicalization
A canonical tag will tell Google which URL is the master page and which URLs are duplicates.

Setting canonical tags on the right faceted navigation pages will consolidate the link equity to one unique page and fix the index bloat issue.
There are cons to this method. Google sometimes ignores the canonical URL, and the crawler will still crawl the “duplicate page”, which means that the link equity will be wasted
Faceted navigation issues
Index bloat
Index bloat is when the search engine indexes pages that have no value for the end-user. It’s important to only index pages with a high value to improve the overall website quality score, as the user and search engine will only find high-quality content.
Index bloat is the main drawback of faceted navigation as it can create pages variant and duplicate pages if you do not follow the best practices.
Crawl budget
The crawl budget is the number of resources the Googlebot has to crawl your website. It depends on your website authority and server.
If your faceted navigation creates too much duplicate content, it will impact the crawl budget and delay the “discovery process” of the search engine bot and increase the crawl depth of your website.
Link equity issue
Link equity refers to certain links passing value from one page to another.
A bad canonical tag implementation can create duplicate content and dilute the link equity when setting up the faceted navigation.
As faceted navigation creates several variations of the same URLs (thus duplicate content), internal linking will go through several URLs and dilute the link equity.