Preventing user softlocks caused by interstitials & pop-ups
Back in 2016, Google announced a change to its algorithm that focused around content accessibility for users, primarily focusing on interstitials, pop-ups, overlays, and modals on mobile devices that cause content to become obfuscated beyond a certain percentage, or are overly intrusive and require user interaction to then access content.
It’s fair to say, that as a user of the internet, the implementation of the “intrusive interstitials penalty” and interpretation of what is deemed intrusive seems to vary a lot.
Google talked about this as a “signal”, rather than a specific part of the algorithm, and the signal wouldn’t call home if the interstitial/overlay is a cookie permissions notice, or an age verification screen.
It also won’t ping the mothership if said interstitial is being used responsibly and only using a “reasonable” amount of space.
That being said, interstitials, pop-ups, overlays, and modals can be effective tools in engaging users to register for mailing lists, or even increase their basket value through the redemption of a code you’ve just given them or sale/offer they are now aware of.
Used effectively these website elements can be great, but used ineffectively, they can impact user experience – and this is why Google now actively listens for this signal and can implement a ranking demotion/penalty as a deterrent.
So it would make sense to ensure that:
- Your pop-ups and overlays are as non-intrusive as possible and don’t soft-lock a user.
- If a user dismisses the element, cookie drop them so they don’t have to dismiss it over and over again.
- Do use website elements like interstitials, pop-ups, etc ahead of opening new tabs/windows.
I’m not going to go through the differences between pop-ups, interstitials, modals and overlays in this article – for the purposes of this article we’ll use the very basic definition: A website element that is not a part of the main page content.
It’s important to note, however, that Google is only really looking for interstitials and intrusiveness from when a user navigates from a search results page to your website – anything further than that while a user navigates your website, they’re not interested in. As explained by John Mueller:
What we’re looking for is really interstitials that show up on the interaction between the search click and going through the page and seeing the content. So that’s kind of the place we’re looking for those interstitials. What you do afterwards like if someone clicks on stuff within your website or closes the tab or something like that then that’s kind of between you and the user.
I will, however, go over some advice that I’ve picked up over the years working with both eCommerce and content-driven websites who utilize these methods for various means.
Avoid softlocking users
Softlocking is technically gaming terminology and a top-level definition is that:
A softlock is an unwanted event that can happen to gamers where triggers and events are hit out of order, causing the game’s script to break completely, and further game progression to be impossible.
This can be likened to having a SPOF in the <head>, or other issues causing page resources not to download and it to load incomplete/break. This phenomenon of softlocking can also be brought on by interstitials and can be the result of poor timing & triggers, or poor resource management.
Two examples of this come from the same website, and the softlocking can occur in two ways.
The first way is a when you’re on a good internet connection and load the site:

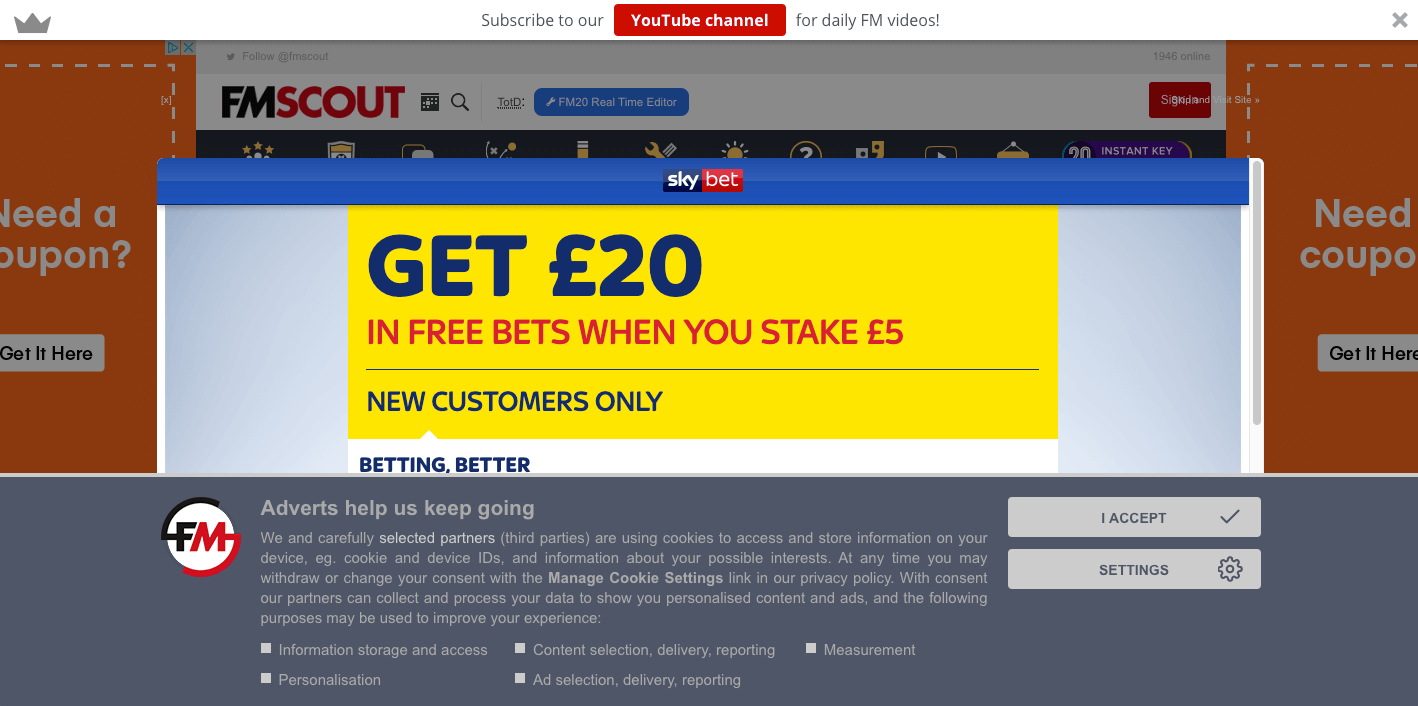
While this softlock is pickable, it does take some working out and I wouldn’t blame most users getting annoyed and abandoning ship. There are three elements within this screenshot, and they load in the order of:
- Cookie banner
- Masthead YouTube CTA banner
- Large middle of the screen pop-up
And you have a clear X on the masthead, an “I Accept” CTA on the cookie banner, and a very small and light grey X above the top left corner of the middle pop-up (almost blends in with the on-page Adsense).
To close them, you need to close the middle pop-up first, then the cookies, and given the size of the X to close it – most users will get softlocked and leave the site.
The same page can also cause issues if you’re on a slow 3G connection. Due to how heavy a lot of these third-party assets the middle pop-up will load in as a solid white block, and the X won’t load in and be usable until the asset content has finished – essentially locking the page.
Be considerate with triggers & timing
As well as controlling the format of our elements, we also have the ability to control:
- How they appear
- When they appear
- Who they appear for
- Why they appear
- What value they add when they appear
It’s important to consider all of these factors when designing and deploying these elements.
For example, a pop-up containing a one discount code in exchange for a newsletter subscription, should this be shown to a user immediately when they land on your site?
Or do they get triggered when the user has spent time on the site, looked at your products, and looks like they’re navigating away from the page with their cursor?