How to use CDNs to improve SEO (on the edge)
As technology advances, it creates opportunities for new methodologies and innovations. At the moment, the rising functionality and increased accessibility of CDN technology is, in my opinion, leading to a new era in SEO, SEO on the edge — or, Edge SEO.
Content Delivery Networks (CDNs) are a system of servers distributed throughout the world, delivering a HTML document (the webpage and its assets) to a user from the closest point in the network — based on the geographic location of the user.
This improves latency (the speed in which content is delivered) and reduces load on the origin server.
Within this article I’m going to talk about using CDNs for a number of SEO implementations, including:
- Managing redirects on the edge (serverlessly through running code on the edge, and Page Rules)
- Logging using Cloudflare Workers (or other Edge Computing solutions), and Cloudflare Logpush
- Implementing Hreflang tags in the <head>
- Implementing pretty much anything at a page level in the HTML (including overwriting existing HTML)
- Mobile optimisation
- Implementing security headers
- URL rewriting through page rules
- Ensuring HTTPS and opportunistic encryption
Are CDNs bad for SEO?
No, as in May 2011, then Google Product Manager Pierre Far, responding to a CDN provider via the Google Webmaster Forums, said that: “We generally do not treat sites hosted on CDNs any differently.”
This was also covered by Barry Schwartz on Search Engine Roundtable, and furthermore, according to Incapsula, the benefits of using a CDN include:
- Faster load times for content on your site (this is especially useful for increasing performance of your mobile site).
- Image compression improves performance by reducing the size of images sent to the user.
- Session optimisation reduces the number of open connections to your web server.
- Scaling quickly when there is increased or heavy traffic to your website.
- Ensuring the stability of your website by minimising the risk of traffic spikes at point of origin.
- Better site performance and customer experience.
We’ve also conducted our own investigations into whether or not a CDN, like Cloudflare, is bad for SEO, and have found that with the correct implementation and setup, a ranking drop and change in organic search performance is a very rare occurrence.
If they do happen, they tend to correlate with an external variable (such as a change within Google’s algorithm or a change within the SERP itself) and are not related to the CDN implementation. However, if the CDN is not configured correctly, it can negatively affect your website’s performance.

How do CDNs support SEO?
As CDNs improve the speed and quality of webpage delivery to the user, a CDN can be seen as part of an SEO’s toolkit to improve page load speeds through more efficient delivery — as well as the compression of CSS, JS, and HTML.
However, the role a CDN shouldn’t just stop there.
You get these speed benefits because the CDN caches a version of your website “on the edge” so that the version can be deployed faster if you update your website.
You can either wait for the cache to refresh (which I’ve never seen noticeably lag), or manually purge the cache yourself.
Ways we can use a CDN for SEO
So aside from the speed benefits, how else can I use a CDN to improve SEO?
Managing redirects on The Edge
There are a couple of ways that you can manage redirects through CDNs, some of the more common implementations are:
- Through Akamai’s Luna Control Center (Edge Redirector Cloudlet)
- Through Akamai’s {OPEN} APIs
- By using the CSV export/import functionality on Akamai, that Edge Redirector exposes
- Through Cloudflare Workers
- Through Cloudflare Page Rules
These are all great alternatives to uploading redirects to the server or through .htaccess, especially if there are limitations and line limits.
That being said, there are also benefits to serving redirects on the edge even if you have the more traditional options available:
- Moving redirects to the edge can save tens to hundreds of milliseconds because the redirects happen closer to the end user.
- By serving redirects on the edge, there is no need for the origin to handle any of the requests that would otherwise be served by it.
- Using a truly distributed platform with multiple points of presence on multiple networks guarantees that responses will be served and will improve your application’s availability.
Managing redirects through Cloudflare Workers
One of the more innovative ways of managing redirects on the edge is through Cloudflare Workers. Cloudflare Workers is a form of serverless technology that provides a lightweight JavaScript execution environment, allowing developers to augment existing applications or create entirely new ones without configuring or maintaining infrastructure.
One of the real world applications for this is managing redirects en masse, as some platforms like GitHub Pages don’t support redirects.
Cloudflare Worker redirect codes can be generated, managed and deployed through the Sloth Worker application.
Managing redirects through Cloudflare page rules
You can also utilise Cloudflare Page Rules to manage redirects.

Page Rules however, are more limited, and you pay per page rule, so unless you can wildcard a large bulk of your redirects, it may be more cost effective to utilise workers.
Log file collection
Platforms like Demandware (Salesforce Commerce Cloud), EKM, and Shopify don’t allow you to collect log files from them; if you don’t know the benefits of performing log file analysis, then you’re missing out on what is a staple of technical SEO.
I strongly recommend watching Jamie Alberico’s talk from TechSEO Boost 2018, entitled “Watching Googlebot Watching You“.

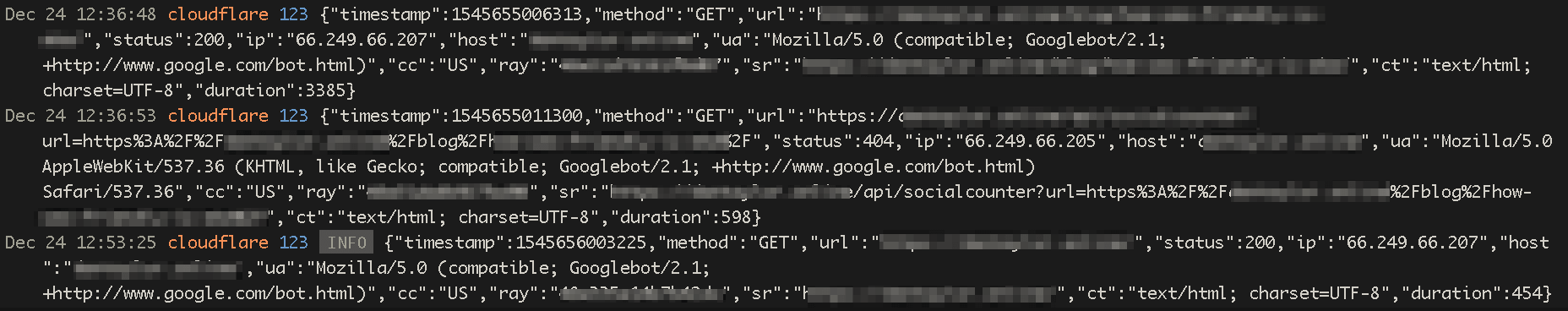
As well as being able to use service workers to collect log files, Cloudflare is currently in beta for a tool called Logpush, which allows you to push your HTTPS request logs to Amazon S3 or Google Cloud for storage.
This is managed through an API, where you can execute CRUD operations.
Implementing Hreflang through Cloudflare Workers
Implementing Hreflang tags on the edge through service workers formed the basis of our research entry at TechSEO Boost 2018, and was part of the talk we delivered at the same conference.
For a long time now, the standard ways of implementing Hreflang has been through one of three methods:
- Code injection into the <head>.
- Through the XML sitemaps.
- In the HTTP header.
However, there are a lot of large and well established organisations and brands running on legacy platforms and tech stacks that haven’t scaled and innovated at the same rate as other areas of the business. This can often lead to restrictions on what is and isn’t possible, based on existing infrastructures that would be very costly to replace.
Cloudflare Workers however, offers a fourth implementation method for Hreflang, and allows you to implement large scale hreflang tags without modifying the underlying code base, or touching the CMS or server.

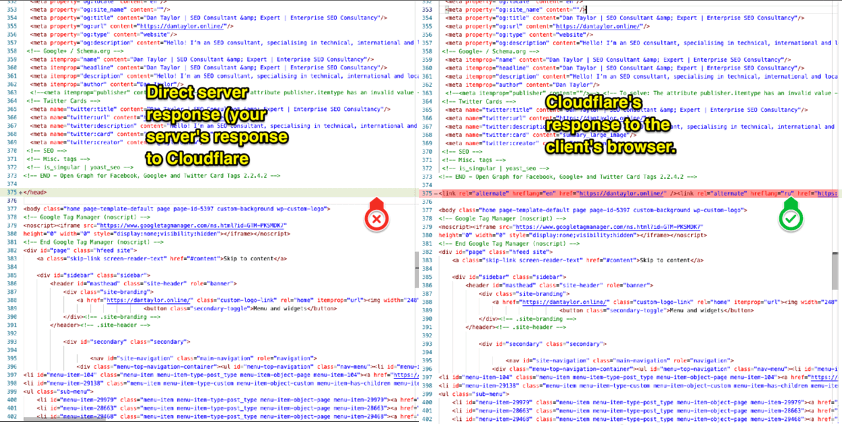
By altering the direct response from the server, the Hreflang Cloudflare Worker appears in the plain HTML, and can be rendered by Google. This is something we’ve been using in the real-world with great success.
Pretty much anything page level
With Service Workers, you can in theory manipulate anything on the page — content, robots directives or anything, ranging from:
- Overriding (and implementing) noindex and index meta robots directives.
- Overriding (and implementing) follow and nofollow meta robots directives.
- Overriding (and implementing) page level canonicals.
- Changing title tags.
- Changing H1s.
- Changing metas (title, description).
- The list goes on…
One question I was asked at TechSEO Boost was around whether or not Google can understand the changes made with Cloudflare Workers, and the answer is yes, if implemented correctly, as it is modifying the code being served, and not reliant on Google (or other search engines) being able to crawl or render a page level asynchronous JS snippet.
If you try to do this with a JS override, it won’t work as Google will still honour the static HTML version, as explained by John Mueller on /r/TechSEO Reddit:

However, with service workers, you’re modifying the DOM response — so Google renders the changes within the HTML it sees.
I used this technique to verify the Hreflang implementations through service workers using the google Mobile-Friendly Test tool, as this shows the rendered HTML that Google sees (tip from John Mueller there).
Mobile optimisation and delivery
Around the clock mobile accessibility to any website is almost a given, and a website needs to meet user expectation in terms of usability (and that means load time and speeds).
There are obviously a number of factors are important when it comes to mobile usability, one of which is the user’s cellular network and the quality of connection.
Think With Google reports suggest that 70 per cent of cellular connections will occur at 3G speeds, or lower, through 2020.
This is why we test mobile sites in 3G, so that we can ensure accessibility for all users.
So how can a CDN help with mobile speed?
Being able to monitor and improve mobile speed on the edge is not only important for SEO, but also for delivering a good user experience.
Akamai
Akamai enables better end-user experiences over cellular networks by connecting to 99% of mobile gateways directly with peering relationships on a global scale.
While mobile apps are similar to dynamic websites in some ways, unlike actual websites, they function via API calls to origins for data instead of HTML. For mobile apps, Akamai enables easier API operations with API metering, API throttling, and API authorisation/authentication.
Akamai accelerates API requests with caching as well as route optimisation and protocol optimisations. This ensures efficient API responses with API assembly that improves app performance, and lowers round trips to origin by assembling a new API at the edge when responding to user queries that may require multiple API calls.
Cloudflare
One of Cloudflare’s products (launched in 2017) is Mobile SDK (Software Development Kit), and in 2018 the company enhanced it to allow traffic acceleration:
Everything that makes a smartphone magical is powered by a service on the internet. How quickly those network interactions happen is dictated by two things: how large the payloads are for the given request/response, and what the available link bandwidth is.
– Rustam Lalkaka, Cloudflare
While payload size is generally mobile application specific, i.e. an ecommerce app is going to request product images and assets, while a news app my only have smaller packets and API responses powering it.
Implementing security headers
In the past few years, a number of HTTP headers (security headers) have been introduced with the aim of improving the security of a given website. Despite an increase in their uptake in the past year — namely thanks to GDPR and other high profile data breaches and cyber attacks raising the public profile of cyber issues — they’re still not widely adopted.
HTTP security headers provide a layer of security on top of other configurations by helping to mitigate attacks and security vulnerabilities. These are generally detected by browsers to stop attackers from taking certain actions on the user’s browser.
Sloth.Cloud
Security HTTP headers can be useful in providing protection against a number of different cyber attacks, and they can be implemented very easily through Cloudflare workers.
Through Sloth, we’ve tested the implementation of:
- HTTP Strict Transport Security (HSTS)
- X-Frame-Options
- X-XSS-Protection
- X-Content-Type-Options
- X-Permitted-Cross-Domain-Policies
- Referrer-Policy
- Feature-Policy
Edge SEO
The opportunities that have been presented to us as SEOs and website owners, thanks to edge and serverless technologies, will only continue to improve how we can do our jobs, and overcome technical challenges and obstacles both now, and in the years to come.