What Are Breadcrumbs & Why Do They Matter for SEO?
Breadcrumbs are website navigational aids that indicate the user’s location within the site. The term comes from the German fairy tale Hansel and Gretel by the Brothers Grimm, where Hansel scattered breadcrumbs on the ground to help them find their way out of the forest.
Similarly, breadcrumbs help users find their way within a site’s hierarchy. Breadcrumb navigation is also an effective search engine optimisation (SEO) tactic, as you’ll learn in this article. Let’s begin.
What are breadcrumbs in SEO?
Breadcrumbs, also known as breadcrumb trail or breadcrumb navigation, are clickable links that identify the user’s location on a website. Web designers usually display them horizontally at the top of a webpage as hyperlinked text elements, separated for clarity.” The standard breadcrumb separator is the greater-than sign (>), but other characters, such as the forward slash (/), can also be selected.
Common types of breadcrumbs
Breadcrumbs come in several types, depending on the elements designers include in the trail. Let’s explore the three main ones.
Hierarchy-based breadcrumbs
Hierarchy-based breadcrumbs, also known as location-based breadcrumbs, are the most common. They help users understand their current location within a site’s hierarchy structure. The leftmost text link typically represents the homepage, with subsequent links representing lower-level pages. Something like this:
Home > Category > Subcategory > Page
Hierarchy-based breadcrumbs are static, meaning they remain the same regardless of the steps taken to arrive at that page. Their inclusion allows easy navigation between pages on different levels.
Attribute-based breadcrumbs
Attribute-based breadcrumbs display the attributes or filters a user applies to land on the current page. eCommerce websites use them when products usually belong to multiple categories with no parent-child hierarchy.
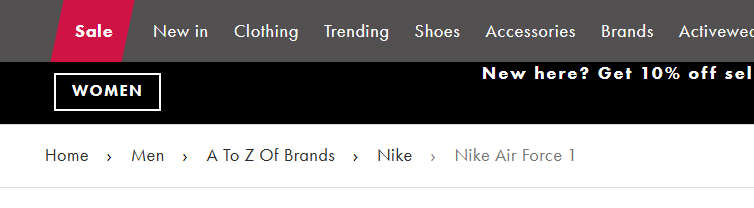
Online clothing stores, for instance, group their products based on colour, size, and material, among other attributes. A customer shopping for a Nike Air Force 1 at ASOS would leave breadcrumb trail of:

Like the example above, you can combine attribute-based breadcrumbs with location-based breadcrumbs. The resulting trail helps users narrow down search results based on their preferences while still being able to quickly go back up the hierarchy to explore broader search results.
Path-based breadcrumbs
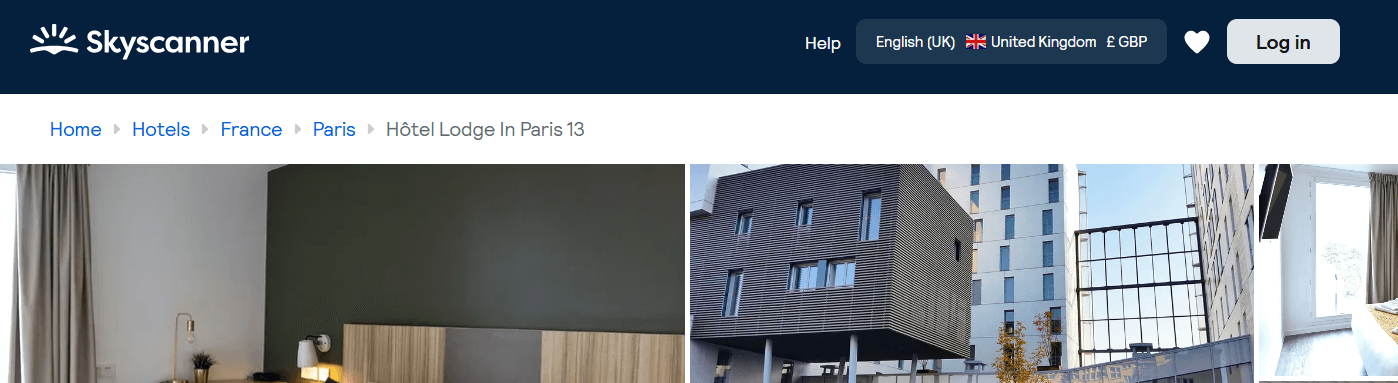
Path-based breadcrumbs show a history of the pages a user visits before getting to the page they are currently on. As such, they are also called history-based breadcrumbs. Companies may implement them to help users who use search refinements easily retrace their steps to the original results. Here’s an example from SkyScanner.net:

Because they serve the same purpose as the back button and browser history, path-based breadcrumbs are the least common type of breadcrumbs. And since a website breadcrumb trail based on user history may be too long, companies choose instead to implement a single breadcrumb like “back to results”, “back to search results”, or simply “back”.
Are breadcrumbs still relevant for SEO in 2025?
Breadcrumb navigation can help improve your site’s SEO performance in the following ways.
Enhanced user experience (UX)
Users prefer websites that are easy to navigate, allowing them to find what they are looking for effortlessly. A poor UX, on the other hand, will result in users getting lost, frustrated, and bouncing.
Breadcrumbs contribute to a good UX by reducing the total clicks needed to return to higher-level pages. They also encourage users to explore other locations on your website through easily accessible links to different pages related to their current page. This results in reduced bounce rates and increased conversions.
Rich Snippets in SERPs
Breadcrumbs help search engines understand your site structure by enhancing your website’s crawlability. Implementing the correct breadcrumb schema markup displays them on Google search engine results pages (SERPs), contributing to Rich Snippets.
A “rich result” or Rich Snippet is a result with extra engaging and informative features like breadcrumbs, pricing, ratings, and images. Enhanced results help improve your site’s ranking and boost your website traffic.
Since 23 January 2025, Google no longer shows breadcrumb Rich Snippets on mobile search results.
Improved internal linking
Internal links are hyperlinks that lead visitors to other pages on the same site. They include breadcrumb links, navigational links, and footer links. Generally, the more internal links pointing to a page, the higher its PageRank.
Breadcrumb links make it easier for people and search engines to understand a page’s location within the site hierarchy. They also improve your website’s overall rankings by helping Google crawlers discover other pages, effectively distributing authority across your site.
Breadcrumb navigation best practices
Now that you have a basic understanding of breadcrumbs, here are some tips on how to implement them effectively for SEO:
- Use as a secondary navigation element. Breadcrumbs are an alternative way to browse a site, not the main navigation.
- Make links small but readable. Breadcrumb trails should capture users’ attention without distracting them from the main page content. Display them at the top left corner just below the primary navigation so they are easy to find.
- Show the full navigational path. Regardless of where users enter your site, displaying the entire navigational path enhances usability by helping users know their current location.
- Don’t make the last item clickable. While including the current page in the breadcrumb trail helps visitors understand where they are, making it a link can be confusing. Instead, show it in plain text.
Conclusion
Breadcrumb navigation is a win-win for you and your users. They enjoy a good user experience, and you achieve higher SERP visibility. If you have a WordPress site, adding breadcrumbs to your content is made easy with plugins like AIOSEO and Yoast SEO. Some WordPress themes even have built-in breadcrumb navigation. For other content management systems (CMS), you can implement breadcrumbs manually by writing code.
We hope this article answered your questions on breadcrumbs and their impact on SEO. If you have more, get in touch with a team member.