Eight DevTools tips for on the fly technical SEO analysis
There are programs, websites, and plugins to do most of the things in this list one way or another – I have used most of them, and they are great. However, I still use DevTools for a lot of on the fly stuff.
In this article, I will go over the features I use most as well as some obscure ones that I have used in the past that have helped troubleshoot strange issues.
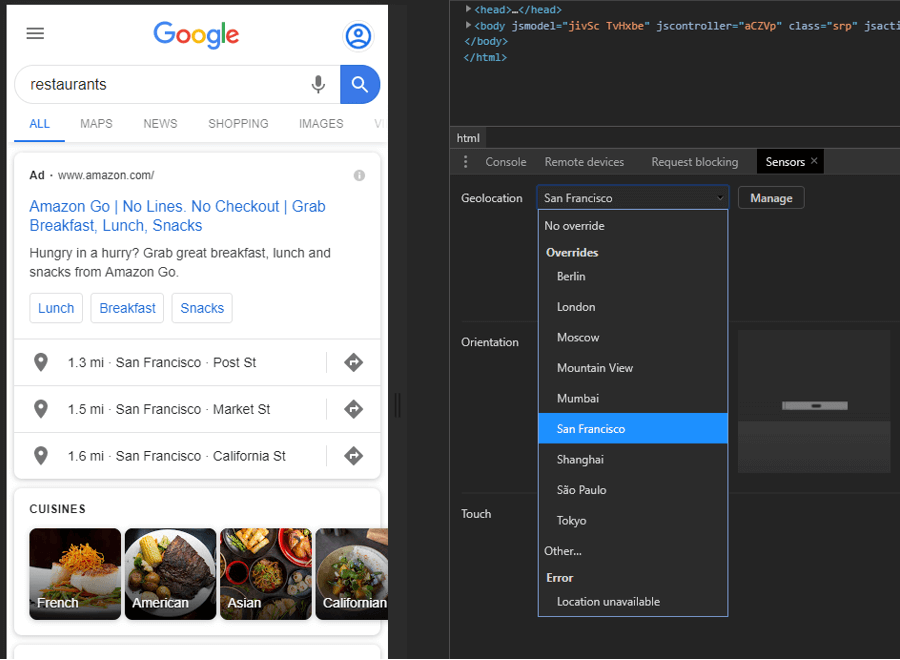
1. Location spoofing

You can choose from a predefined list of locations, or you can add GPS coordinates yourself (sourced from Google maps). This can be useful for hyper-local analysis, as VPNs generally don’t let you choose precisely where in a city you are, and sometimes they don’t have the location you want.
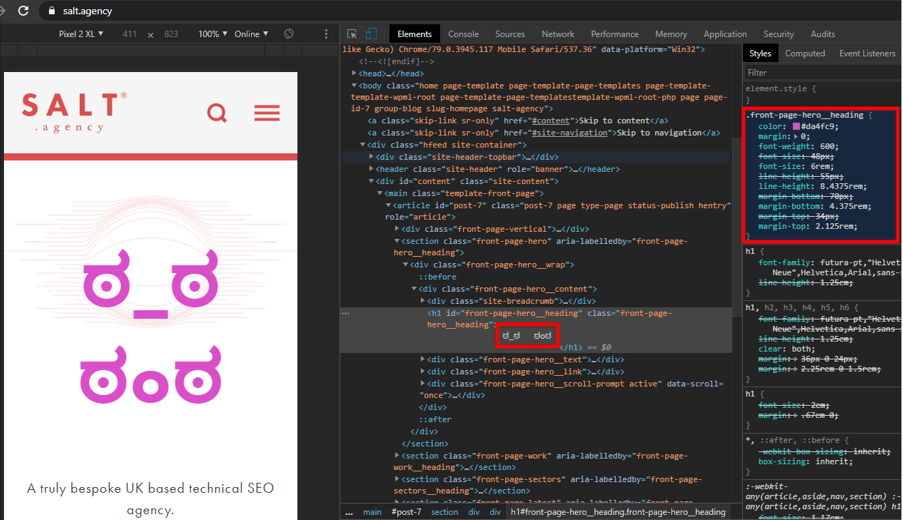
2. Mock-up potential design changes

By no means is this web design, but it is a faster and more accurate way of creating a mock-up to show changes than most ordinary image editing software.
Test things such as:
- How would text look in a larger size?
- Would the text be visible in a certain colour?
- What would the content look like on this page outside of an accordion?
This is one of my favourite elements of DevTools.
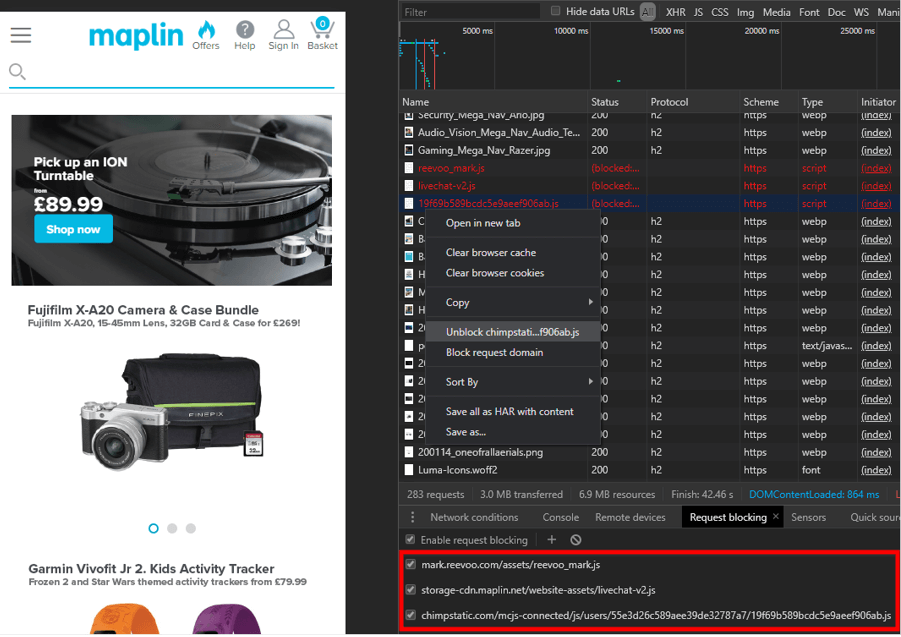
3. Speed optimisation experimenting with block request

You can experiment with blocking different resources and monitor how it affects the load speed of a page. In the example above, I have blocked Reevoo, Livechat, and MailChimp to see if there’s a noticeable difference in page speed (there’s not).
Usually, I will filter JS files and have a closer look at the large ones as a general starting point.
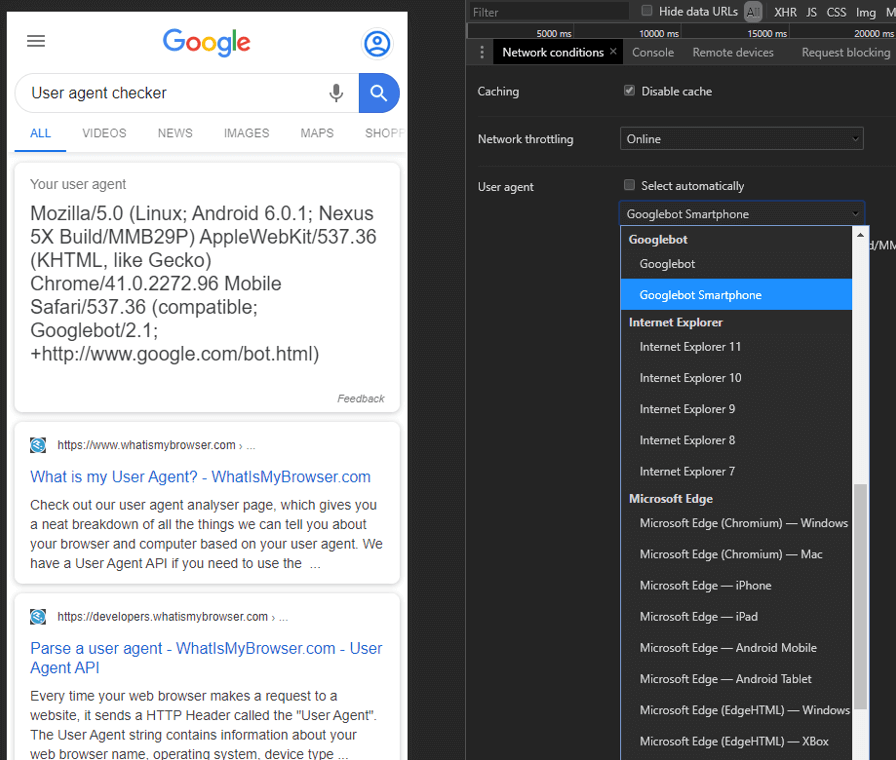
4. Spoof Googlebot User Agents

Under ‘Network conditions’ you can change your User-Agent to that of a different browser, as well as Googlebot itself. You can add additional UA strings such as Google Image/News/Ad Bot.
You can spoof these user agents to make sure your website functions as expected for different search engine user agents. You’d be surprised how often you can discover unintentional quirks this way.
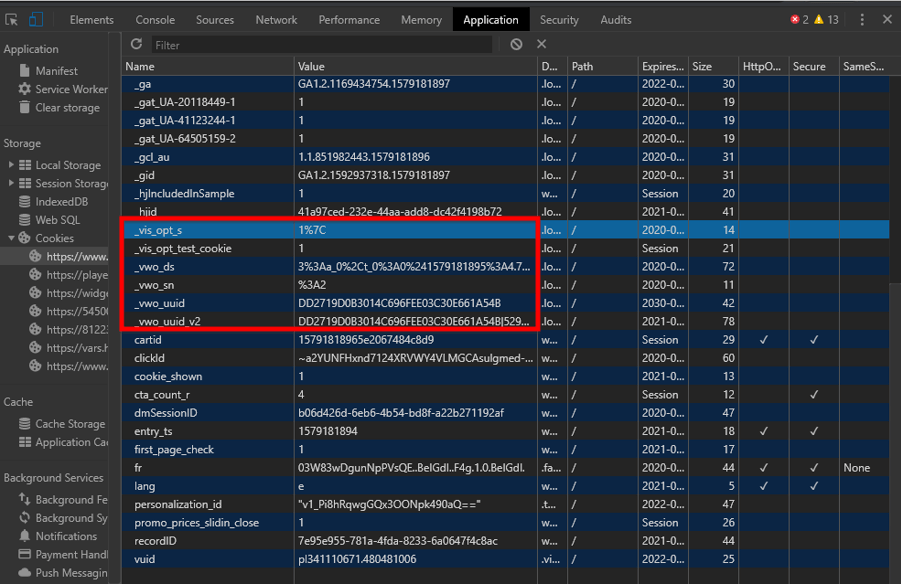
5. Edit your own cookies

I once used this to switch between different instances in a split test a client had running, and it turned out one of the instances was not working properly and caused some important pages to 404.
In the above, I changed _vin_opt_s from 1%7C to 2%7C to toggle between the VWO split tests.
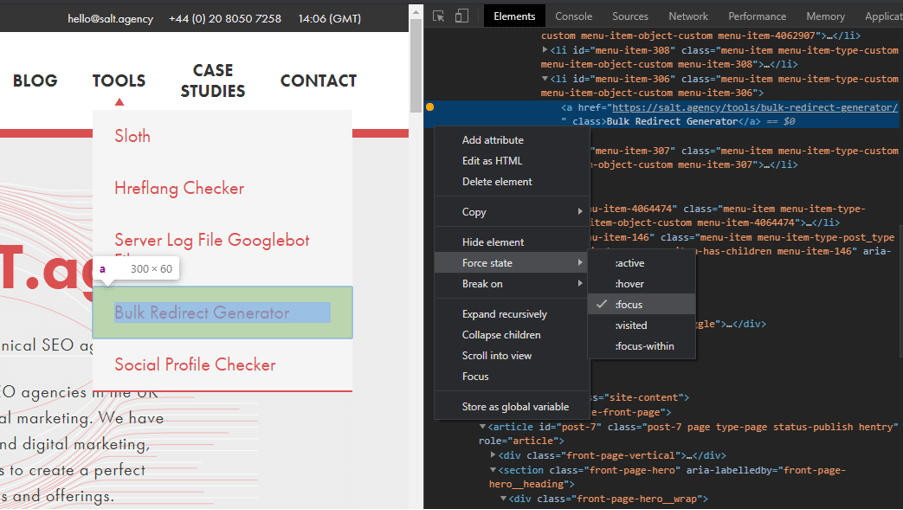
6. Force state

I find this useful when doing an audit and the crawling software flags a strange issue, so I visit the page and do some manual digging, but sometimes I can’t easily see where the issue is manifesting itself.
I have found force state to be a little time saver that can save you a lot of unnecessary and monotonous pain.
It’s not a game-changer but it’s good to know about.
7. DOM vs Source code
You can check ad hoc if parts of a web page are successfully prerendered by comparing the source code to the DOM – for example, is all the content you anticipated to see visible in the source code?
I use this is for on the fly checks, it should not be relied on alone as a prerendering test, but it can be useful for those times you do not need to do a full-blown audit.
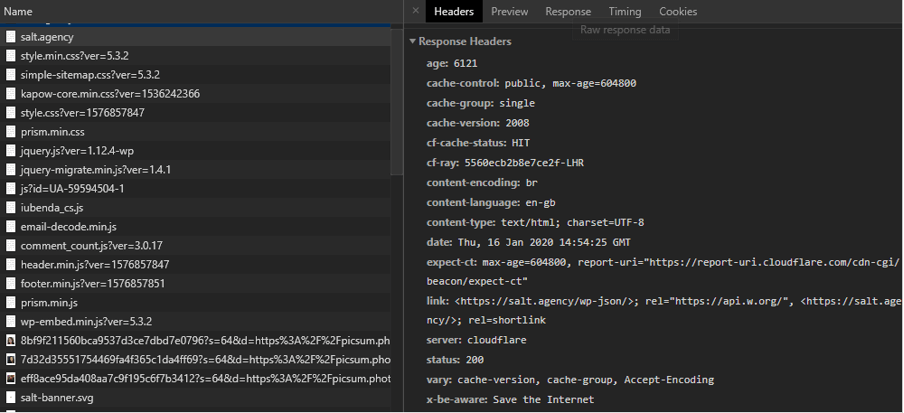
8. HTTP Headers

I most commonly use this to check where resources are being served from, check what compression they are using, and see if they are cached.
There is a lot more information than just those, but unless you know what you are searching for it can be pretty pointless looking through these.