Mobile only index & AMP, a mobile friendly site is now a must
TL;DR:
- Google will be introducing a mobile only index in the next few months
- There will not be two separate indexes, Google will crawl mobile pages ahead of desktop pages
- Google is rewarding websites that implement AMP with high rankings
- AMP implementations may result in the loss of Google Analytics data
- You don’t need a separate XML sitemap for AMP pages, the rel=”amphtml” link is enough
Back in 2015, Google made a bold statement with its mobile friendly update, dubbed ‘Mobilegeddon’, and then again with the subsequent update in 2016. Towards the end of 2015, Google’s Gary Illyes also stated that the company was experimenting with a mobile only index to handle the desktop only index issues when forming mobile search results.
However at PubCon 2016, Gary Illyes revealed that this experiment is set to leave the laboratory and step out into the real world in the coming months. Currently, Google is using the desktop signals for mobile rankings and by launching this mobile only index.
This is almost a throwback to the mid-2000s when Google used supplemental indexes to provide searchers with results from websites (and pages) that didn’t necessarily have enough PageRank to appear in the ‘main’ index. Interpreting Gary’s keynote, the mobile only index in this scenario will be the primary index, with the desktop only index becoming a secondary index that may not be updated as frequently.

Closer to the ‘launch date’, Google will more than likely provide more information via its Webmaster Central Blog and while no specific dates have been given, it’s anticipated that this change will happen within the first quarter of 2017. This is why having a ‘mobile friendly website’ is no longer nice to have, so it’s now a vital factor to your organic search performance.
In 2016 we’ve also seen the introduction of AMP (Accelerated Mobile Pages), which have had a big impact on the mobile results pages.
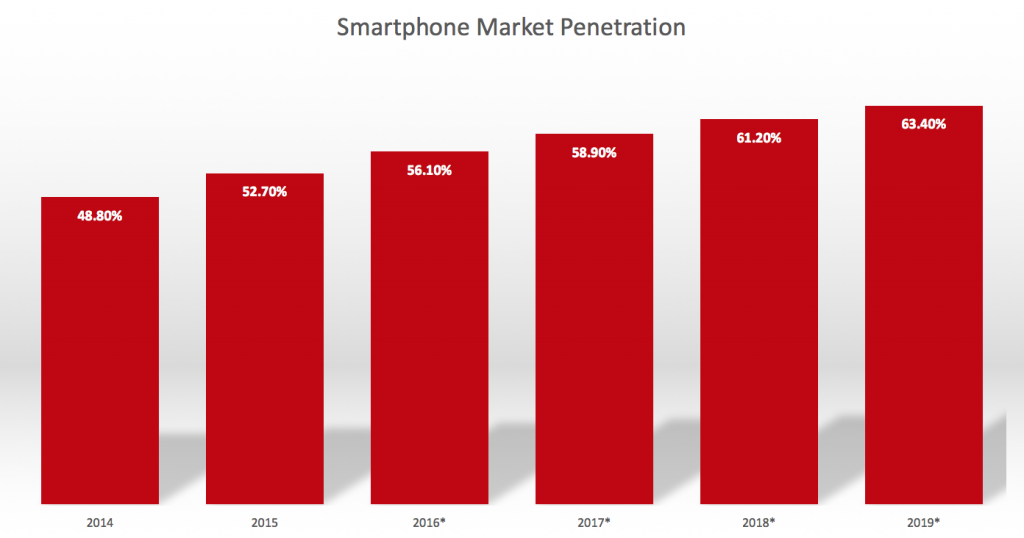
Number of searches on mobile is increasing all the time
The number of Google searches on mobile surpassed desktop at some point in 2015. Google has come out saying that mobile search is responsible for more than 50% of all searches it handles, but this could be 51% or 75% of all searches. We don’t know.

This is in part down to Google’s relationship with smartphone manufacturers. A lot of smartphone users don’t necessarily change their default browers, and given Google Chrome’s market share as a desktop browser, it’s not uncommon for smartphone users to also download it onto their phones.
User experience attributes to poor performance
The mobile friendly test and mobile friendly updates are designed to promote websites that have taken steps to ensure that their content is readable and accessible regardless of whether or not the user is on a desktop, mobile or tablet. If your website has a poor user experience on mobile, then you can’t expect users to go to extra effort to pinch and zoom to read content. It’s imperative that you provide users with an intuitive and appropriate user experience when they visit your site from a mobile.

Google’s Mobile Friendly Test will highlight issues with touch elements being too close together, among other things. Likewise if Bing is an important search engine to you, as it has its own mobile friendly checker.
Google is rewarding websites that have implemented AMP with high ranking positions
The AMP project is designed to help web developers and publishers build better websites that load and render faster on mobile devices by only allowing asynchronous JavaScript and forcing any author written/third-party JS to load in iframes.
AMP is a way to build web pages for static content that renders fast.
Mainly adopted by publications such as the BBC, BuzzFeed, The Economist and Mashable, AMP support is also available via a WordPress plugin that enables WordPress hosted sites to make the switch in just a few minutes, so all your blog posts now have AMP versions.
This can then be tested by putting /amp/ at the end of a post URL. I recommend that you do test this, as when I turned it on for my own personal site I discovered that the social share plugin I used wasn’t displaying properly on the AMP version of the content.
The plugin currently only supports posts, however a new one is being created for page support. Utilising the plugin is not a guarantee that your AMP content will be displayed in Google, this is at Google’s discretion.
But what about my analytics data?
At this moment in time, we understand and believe that because of the way in which Google is displaying AMP content, that users interacting with the content on Google aren’t getting data fed back to their Google Analytics.
This is down to the URL that Google displays, for example if I search for Strictly Come Dancing 2016 the top of the SERPs there is a ‘Top stories’ section, filled with AMP content:
Looking at the full URL for The Sun’s story:
https://www.google.co.uk/amp/s/www.thesun.co.uk/tvandshowbiz/1984007/viewers-worry-for-brendan-cole-as-he-clutches-his-chest-after-hospital-scare-on-strictly-come-dancing/amp/?client=safari
You can see that the original thesun.co.uk URL is now being preceded by https://www.google.co.uk/amp/s/. When a user clicks the X in the top left of the screen, they’re returned to Google’s search results, not your site.
Because of this, users can in theory search for, view, and leave your content without ever leaving Google’s own environment, theoretically not touching base with your site. While it can be argued that you’re getting your brand out there and people are reading your content, for the time being, I recommend adding a link to the original article at the top of your AMP content, and tagging it with custom campaign variables, such as:
mywebsite.com?utm_source=google&utm_medium=google_amp&utm_campaign=Google%20AMP%20Content
This way, if users decide to click through to the original article, you can attribute the traffic to your AMP content. You could even go a step further and use post specific campaign variables, so you know which posts are driving the most traffic from their AMP counterparts to your site.
But what if you don’t have a mobile site?
.@BermanHale Sounds pretty much right to me, but no change in mobile friendly criteria, just visiting as if on mobile device.
— Paul Haahr (@haahr) November 6, 2016
As confirmed by Paul Haahr on Twitter, Google will continue to index websites without mobile versions – the Googlebots will simply view the pages as though they are visiting from a mobile device.