Writing JSON-LD structured data: A beginners guide for SEOs
Table of Contents
- What is structured data?
- Core JSON-LD concepts
- Getting to grips with JSON-LD syntax
- How to write structured data using JSON-LD
- Validating your JSON-LD schema & troubleshooting
What is structured data?
Structured data in the context of SEO is a standardised way of providing information about the contents of a webpage.Let’s say you are an online retailer selling birthday cards. You can use structured data to give information on the product name, price, size, customer ratings, images, and more.
Though this information is likely already on the webpage itself, using a standardised format is advantageous for helping a machine, a browser or a search engine crawler understand it.
There are three main ways of writing structured data.
JSON-LD
JSON-LD is Google’s recommended format for structured data. JSON-LD is implemented via a <script> tag in the page head or body of an HTML webpage and exists separately from other HTML tags. This guide will focus on JSON-LD syntax.
Microdata
Contrary to JSON-LD, Microdata utilises HTML tags and attributes to define the data within a webpage. The structured markup is interleaved with the existing content and so is generally found in the body.
RDFa
Similarly to Microdata, RDFa uses HTML tag attributes that are implemented within user-visible content. However, RDFa syntax varies slightly from Microdata.
Why use structured data?
Not only does structured data provide further information to browsers and search engines when interpreting your webpages, it can also enhance your appearance in search results. Certain schema types are eligible for rich results, meaning Google may show an enhanced snippet when your webpage appears in the SERPs.
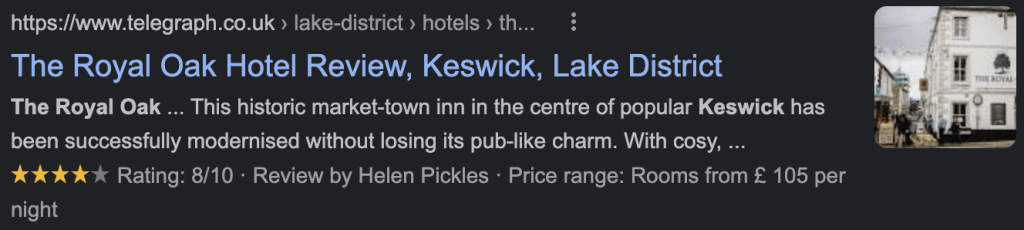
For example, if you allow reviews on your website and correctly markup your page with Review or AggregateRating schema, your result may pull through a visual star rating on Google. Here is an example from the Telegraph below:

Rich results are a great way to improve your SERP visibility and potentially increase your CTR. On this basis, having the knowledge to write and interpret structured data is a great skill to add to your SEO toolkit.
Core JSON-LD concepts
Before we delve into JSON-LD syntax and writing your own structured data, there are a few key terms you’ll need to know. These are terms you’ll hear regularly whenever structured data is the topic of conversation, so it’s worth getting to grips with them early on.
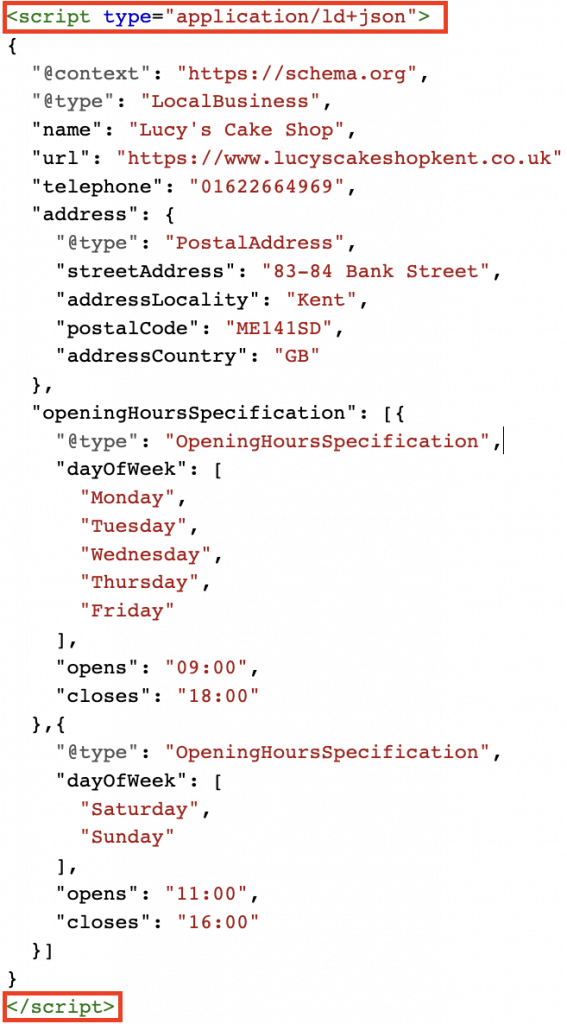
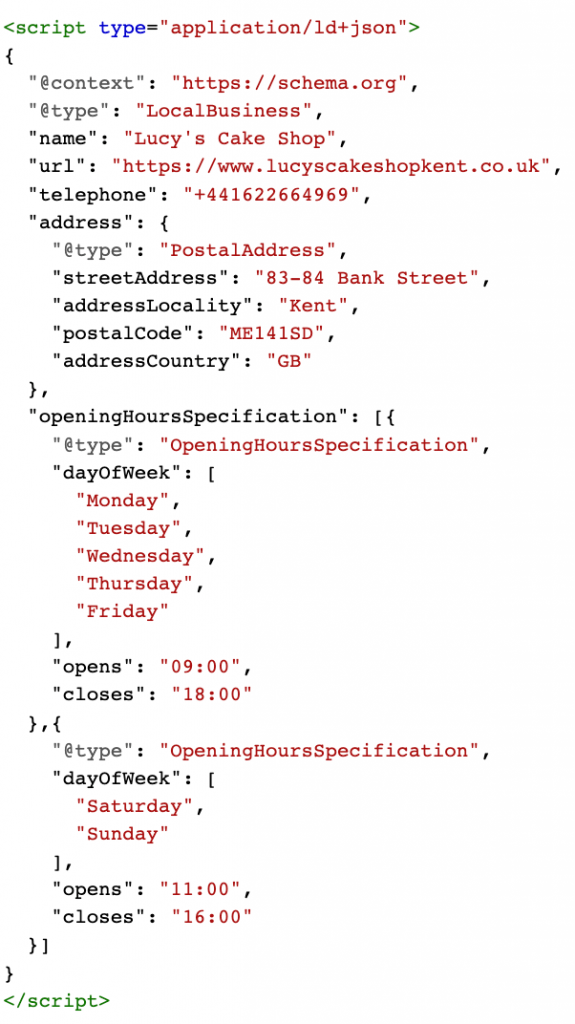
For the purpose of this guide, we are going to take a look at a simple LocalBusiness structured data example and break down the different elements.
Key-value pairs
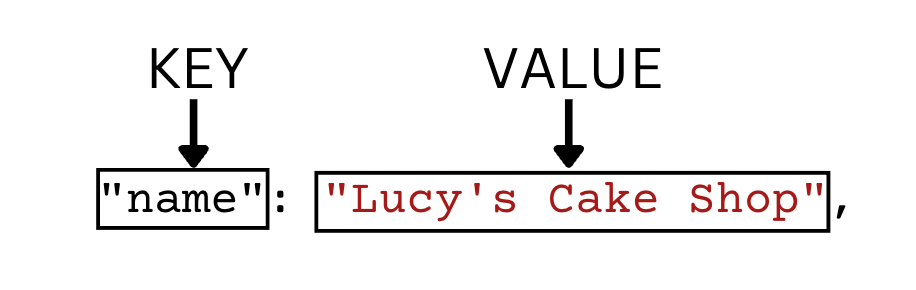
Data in JSON-LD is represented by name-value or key-value pairs. This data syntax contains two associated groups that are linked together by defining a “key” and declaring a “value”. In the below example, when declaring the name of a local cake shop using LocalBusiness schema, the key is defined by “name” and the value is “Lucy’s Cake Shop”.

Properties
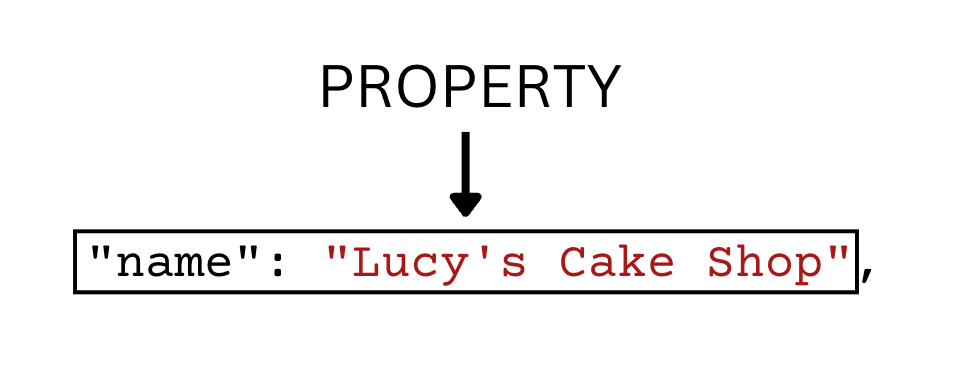
Property is the name given to a key-value pair. The example below shows the “name” property, made up of the same key-value pair as above.
Properties are named after the key.

In structured data, certain properties can be required or recommended depending on the type of schema you are writing. Required properties must be used. Recommended properties are optional, but strongly advised if they are appropriate.
In LocalBusiness schema, both “address” and “name” are required.
You can find out what properties are required and recommended on both schema.org and Google’s Developer Guidelines for all schema types.
Objects
JSON-LD stands for JavaScript Object Notation for Linked Data. An object is essentially a grouping of data that defines an entity or collection of related data. In our JSON-LD structured data, our objects contain groupings of key-value pairs that describe different single entities.
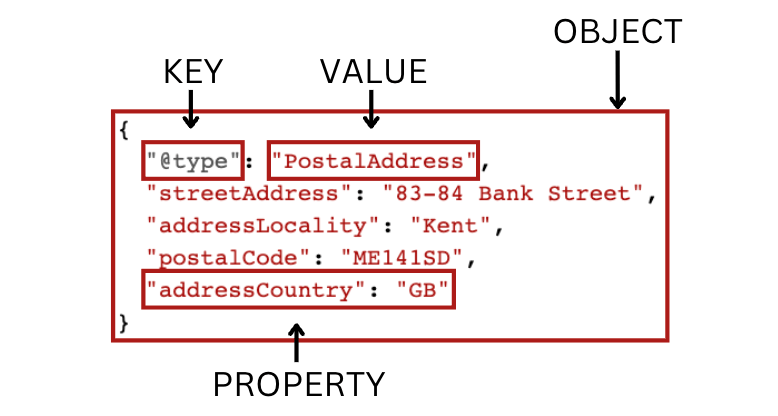
The below example shows a JSON-LD object for defining an address using the PostalAddress schema type. Within it, we have defined 4 properties — streetAddress, addressLocality, postalCode, and addressCountry.

Important Note: JSON and JSON-LD, while related, are not exactly the same. JSON-LD is a subset of JSON and predominantly used to define data on the web. There are a few key differences between them, but in all instances of structured data, we are using JSON-LD.
Think of it this way — all JSON-LD is JSON, but not all JSON is JSON-LD.
Getting to grips with JSON-LD syntax
Syntax Contents
- Declaring JSON-LD in HTML
- Curly braces
- @context
- @type
- Commas and colons
- Quotation marks
- Square brackets
- Nesting
- Objects in arrays
Declaring JSON-LD in HTML
When implementing our schema in our HTML document, an opening and closing <script> tag is needed. This declares to the browser and to search engines JavaScript that contains JSON-LD is being called, using the attribute type=”application/ld+json” to define this.
Simply put, our JSON-LD markup will sit within these HTML tags.

Curly braces
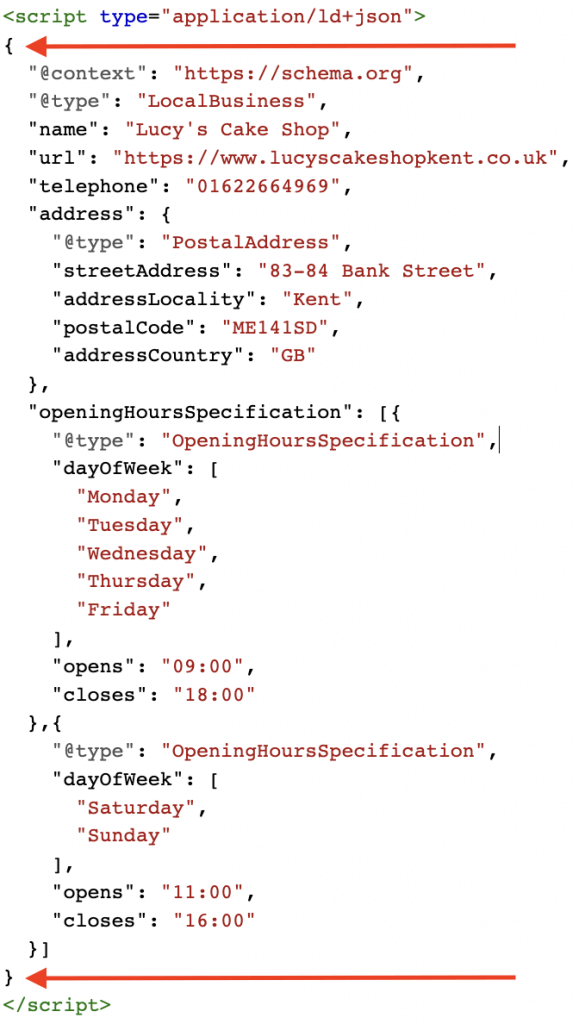
At the beginning and end of our structured data, between the <script> tags, there are curly braces.
Curly braces contain objects in our JSON-LD. In this instance, we are containing our schema object within them.

@context
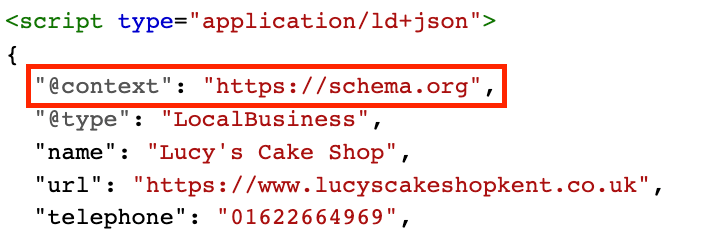
An essential property that must be included in your JSON-LD schema, the @context key with https://schema.org declared as the value.
This property gives the browser and search engines clarity on how the data should be interpreted. We are declaring that the schema.org vocabulary will be used in this context.

@type
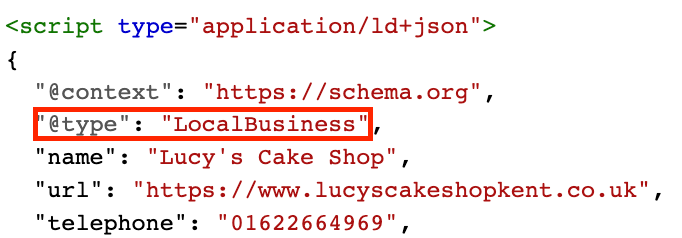
Further to defining https://schema.org as our vocabulary, the @type property allows the opportunity to further define the schema type that is being used.
In the below example, you can see the @type is defined as LocalBusiness. Some other common schema types used in SEO include Product, FAQPage, Breadcrumb and Article.

For each schema type, there is a set of defined required and recommended properties, as mentioned earlier under Properties. You can also explore the full list of schema types by browsing the Organisation of Schemas on the schema.org website.
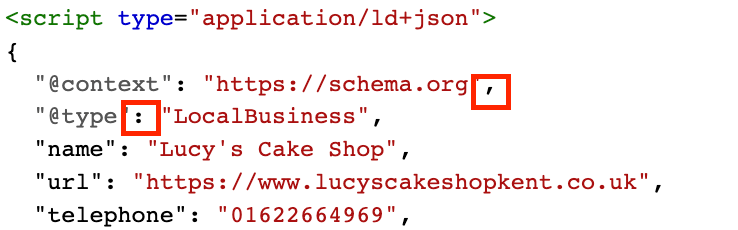
Commas and colons
Commas and colons act as separators in our data. The commas are used to illustrate that a new key-value pair will follow this set of data. In the example, you can see that the comma is separating the “@context” and “@type” properties.
Colons, however, are used to separate two fields within a key-value pair. In the below example, the colon separates the “@type” key (calling the type of schema being defined) and it’s value “LocalBusiness” (defining the value of that schema “@type”):

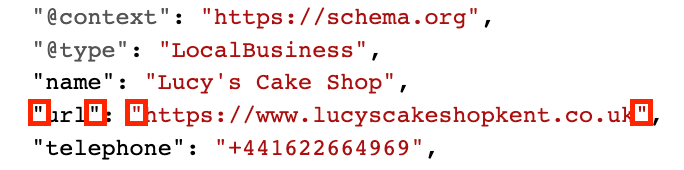
Quotation marks
When calling in a Schema type, property, or when adding certain values, quotation marks are required. This means for every key and value, quotation marks should be used around them.
In JSON-LD (and in most programming languages), quotation marks are used to define a string. Strings are a data value that is made up of a sequence of characters. In our key-value pairs, the key is always a string. Our values, in most cases, will be strings as well, containing a variety of character sequences like standard text, URLs, dates, and times.
In the example below, the quotation marks contain both the URL key and the https://www.lucyscakeshopkent.co.uk value.

There are few instances where quotation marks may not be required for your value. For example, if the value you are defining is an integer, and not a string. However, for the purpose of this guide, all our values require quotation marks.
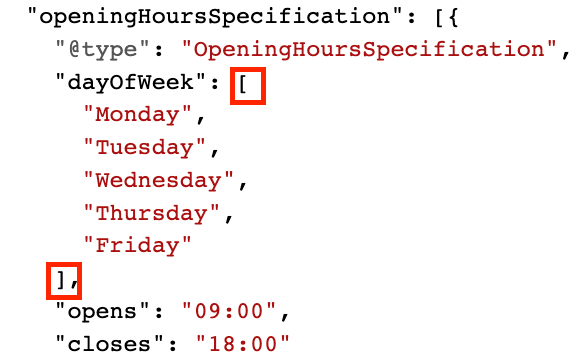
Square brackets
Square brackets are used in JSON-LD when there are multiple values for the same property. In the example below, our LocalBusiness is open from 09:00 – 18:00, Monday – Friday. Therefore, as the dayOfWeek property has multiple values, each one is listed out, with comma separators, between the square brackets.

This kind of data grouping in JSON, and in other programming languages, is called an array.
Nesting
In our JSON-LD structured data, objects can be “nested” within other objects. Essentially, this means that you can add additional layers to your data to provide more detailed information.
Nesting is an important part of JSON-LD syntax because sometimes you may need or want to add additional properties that are not valid in your main schema type.
In the example below, we are defining an address property as part of our LocalBusiness schema. However, in order to further define the address, we introduce a new PostalAddress object, defined with a new @type key-value pair. In doing so, we can use properties that are appropriate for PostalAddress that don’t belong to the main LocalBusiness object, such as streetAddress, postalCode and addressCountry.

Remember: all objects are contained within curly braces, and our PostalAddress markup is an object nested within the main LocalBusiness object.
How do I know when to nest objects in my JSON-LD markup?
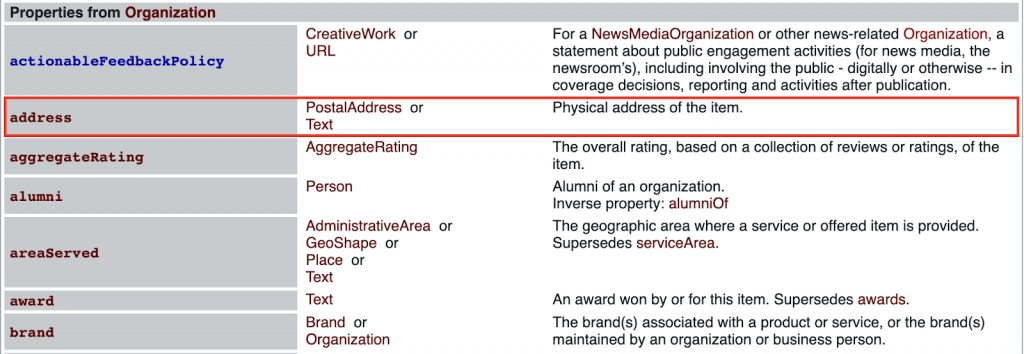
Certain properties have expected types. In the example we used above, the address property has the expected type of PostalAddress.
Schema.org’s reference pages provide further context on the expected type for certain properties. You can see this below when looking at the LocalBusiness reference:
Objects in arrays
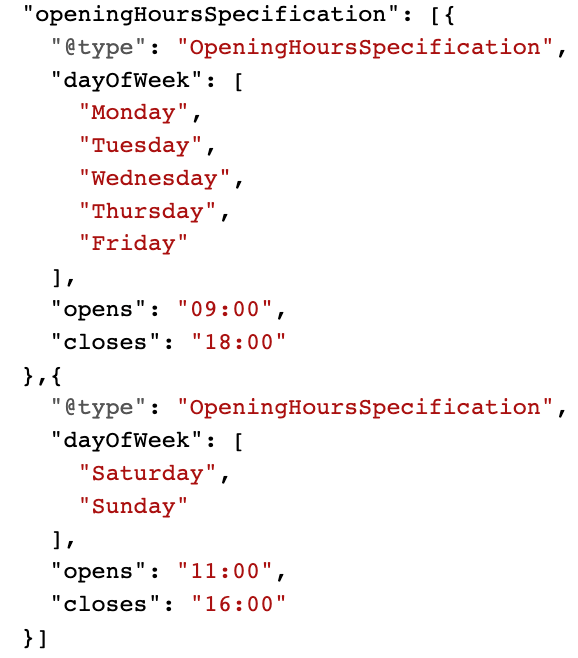
In our schema, we have an instance where two objects are contained within an array for the openingHoursSpecification property.
We have two different opening times for Monday – Friday and for Saturday – Sunday in our LocalBusiness. This means we have to define two different OpeningHoursSpecification objects. These two objects are contained in an array, as they give two values to the openingHoursSpecification property.

How to write structured data using JSON-LD
By now, you should have a good understanding of the core components of JSON-LD structured data, including elements that are required and the syntax rules that are used. This means that you should feel fairly comfortable interpreting the below JSON-LD structured data example and be able to pull out the core components.

With this understanding in place, you’re in a good position to start pulling your own together. There are two main ways to get started with writing schema markup.
1.Using online schema generators
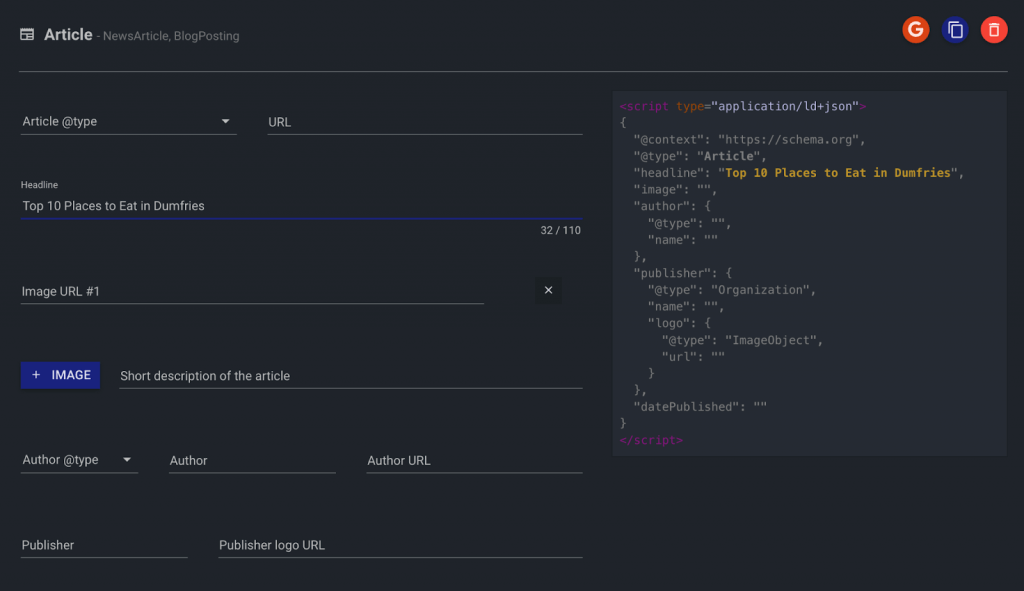
Online schema generators are great tools for pre-filling the parts of your structured data while you are still getting used to how it works. Instead of manually typing out the required properties, you can enter your values into the fields and the tool will produce your JSON-LD for you.
https://jsonschema.net/ offers a free generator that can be copied and pasted straight from the tools to your webpage or website. These tools cover all the most popular schema types commonly used in SEO, like Product, FAQType, and LocalBusiness.
2.Creating custom schema using a text editor
If you want to start writing JSON-LD yourself from scratch, or are looking to make your markup more advanced than generators can offer, you should do this using a text editor.
It’s best to use a text editor or IDE that will support the JSON file type, such as Sublime Text or Visual Studio Code. These text editors are free and will have smart features built in, such as syntax colour schemes, that enable easier coding. This is especially helpful for noticing syntax problems on the fly.
Validating your JSON-LD schema & troubleshooting
Validating your schema
When writing your own JSON-LD structured data, there are several ways to validate that your markup has been written correctly.
Rich Results Test
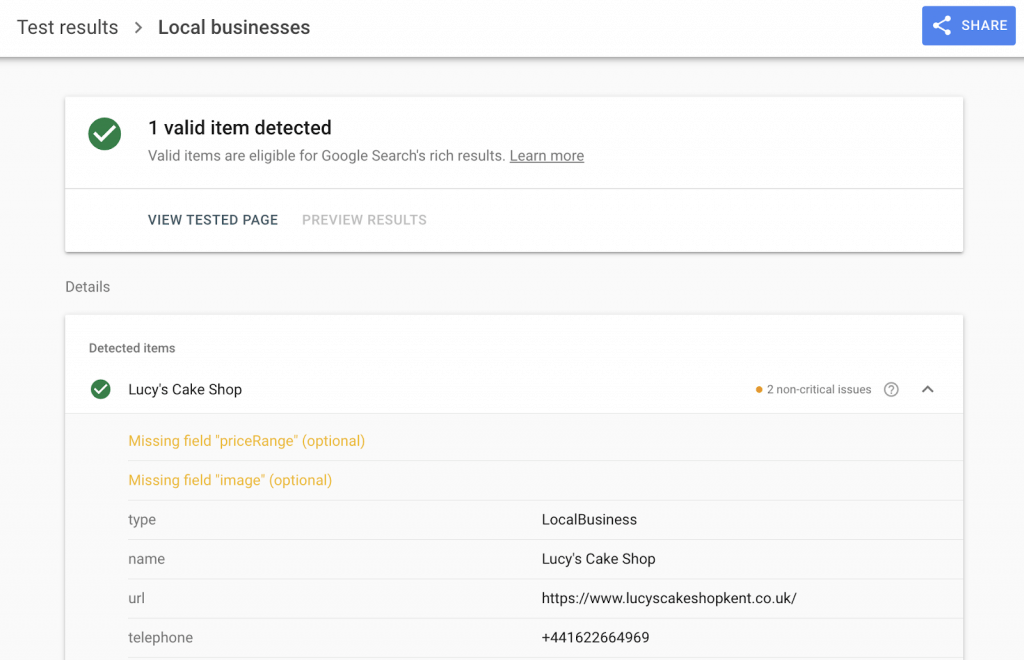
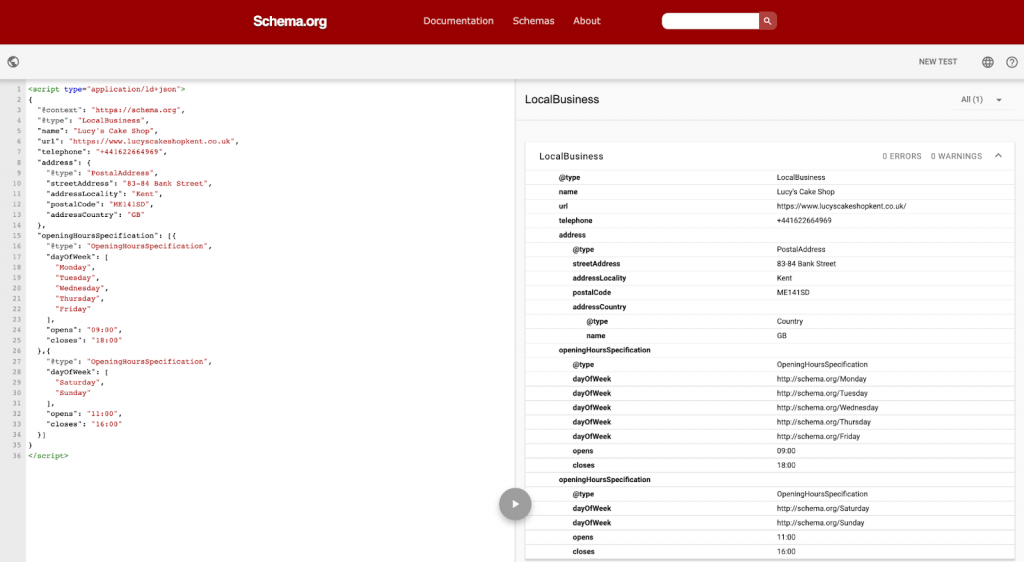
Google’s Rich Results Test will allow you to validate your schema and quickly see if it is eligible for rich results.
To use the tool, you import your code snippet or entire webpage. It will then let you know if there are any errors in your schema and if it is eligible for any rich snippets.
In the screenshot, we’ve run our LocalBusiness snippet through the Rich Results Test. It has been validated but also lets us know we are missing two recommended properties: priceRange and image.

Schema.org validator
Validator.schema.org allows you to run tests on your structured data code snippet or on an entire webpage using their validation tool.
This validator will very quickly let you know if there are any errors or warnings in your data, allowing you to resolve them before making it live on your website.

Common JSON-LD issues
There are a few common issues that arise when it comes to troubleshooting JSON-LD.
Syntax
Syntax errors are a fairly common pitfall when writing JSON-LD structured data.
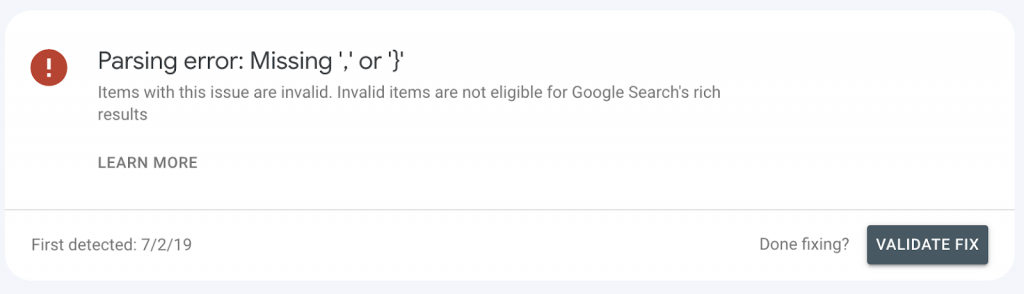
More often than not, syntax errors will usually be down to missing or inappropriately placed commas or curly braces. In Google Search Console, a syntax error related to this will often be flagged as below:

The best way to diagnose your syntax issues is to review the highlighted issue in Search Console and use your chosen schema validator to re-run the code. This should very quickly highlight the syntax issue to you, as well as which line in the data the error is occurring on.
Invalid property usage
Another common mistake is using properties incorrectly. This can involve missing required or recommended properties, missing values, or adding a property that isn’t appropriate for a certain schema type.
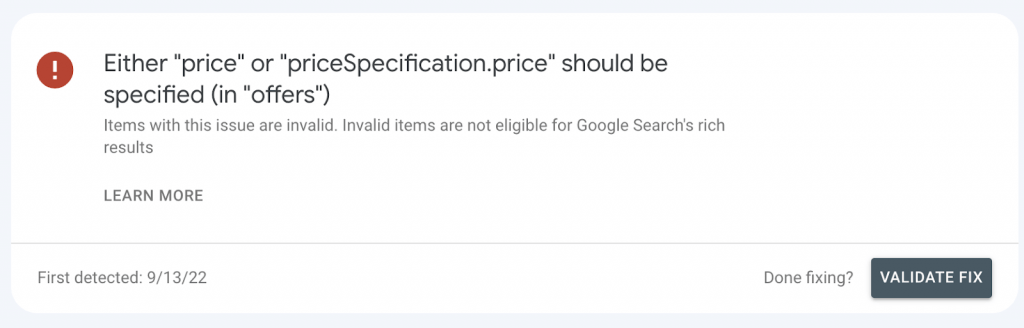
In Google Search Console, missing properties will be flagged. The below example illustrates an error related to required properties missing from the Offer schema type:

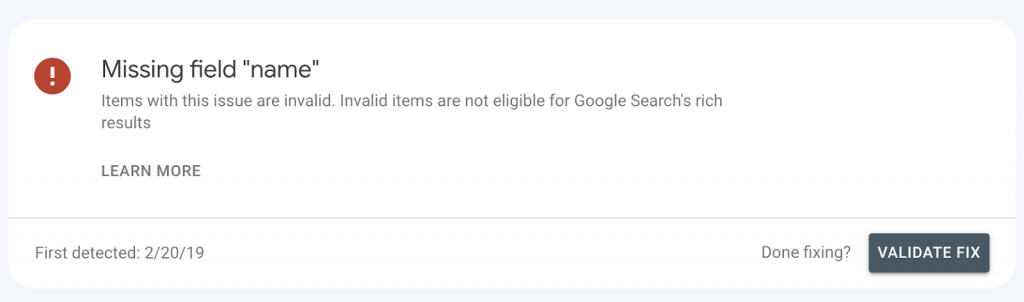
In addition, the example below shows an error for a property missing a value as “Missing field “name””:

When troubleshooting these errors, it’s best to re-run your webpage or structured data through your chosen validation tool to highlight errors in the data to you more clearly.
In addition, with properties, be sure to review the schema.org reference to understand required properties for different schema types.
Understanding JSON-LD schema for SEO
Hopefully, this article has helped you get to grips with some of the basics of schema syntax.
Having a good understanding of JSON-LD in SEO is a beneficial skill that will help you write and troubleshoot your own schema without needing to ask for help from a developer.