10 examples of websites using Nuxt.js: Benefits and common issues
In the ever-evolving world of web development, frameworks and technologies constantly emerge to streamline the development process and enhance user experience.
One of the frameworks that have gained significant popularity is Nuxt.js, built upon Vue.js.
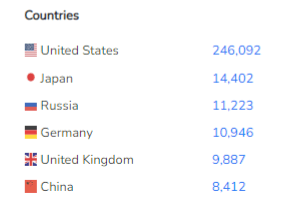
The top six countries that use Nuxt.js include the US, Japan, Russia, Germany, the UK, and China, with the number of websites distributed as per the snapshot below:

In this blog post, we will cover the following:
- A short explanation and discussion of Vue.js’s key features
- Provide clarification about Nuxt.js
- Explore 10 exemplary websites (live on the day of research) from different industries leveraging Nuxt.js
- Review those websites and analyse their performance from a Search Engine Optimisation (SEO) perspective
- Summarise general features sites have benefited from being built using Nuxt.js
- Talk about common challenges associated with using Nuxt.js
What is Vue.js?
Vue.js is an innovative JavaScript framework for building user interfaces. It is designed for incremental adaptation, meaning it can start using JavaScript in small parts of an application and gradually scale it up to a full-fledged front-end framework.
Key Features of Vue.js
Vue.js often compares to other frameworks, such as React and Angular, but its advantage is simplicity, flexibility, and ease of use, as we shall discuss below.
Reactive Data Binding
The data binding functionality with Vue.js assists in manipulating or assigning values to HTML attributes, changing the style, and assigning classes. It is also simple to keep the user interface (UI) in sync with the underlying data by employing a reactive system.
Component-Based Architecture
Component-based programming is encouraged by Vue.js. The benefit of components is that they are reusable, independent pieces that contain the logic of HTML, CSS, and JavaScript. Complex user interfaces may be built and maintained more easily due to their modularity.
Vue Router
An official routing library named Vue Router is included with Vue.js. It allows integration of client-side routing into an application, providing multi-page capability and dynamic navigation.
Directives
The built-in directives in VueJS may be used to carry out a variety of front-end tasks, including v-if, v-else, v-show, v-on, v-bind, and v-model.
Vue CLI
A command line interface tool, Vue CLI is used to create and manage Vue.js projects. It offers a practical method for organising projects, setting up build tools, and streamlining the development procedure.
Extensive Ecosystem
With a large variety of plugins, frameworks, and tools given by the community, the Vue.js ecosystem is thriving and expanding. This ecosystem answers various requirements, such as user-interface (UI) component libraries, server-side rendering, testing tools, and more.
To conclude, Vue.js is a great option for small-scale and large-scale projects as it balances simplicity and functionality. It is incredibly popular among developers worldwide because of its easy learning curve, adaptable design, and robust ecosystem.
Now we have a basic understanding of what Vue.js is, it’s time to get a grasp of Nuxt.js.
What is Nuxt.js?
Currently, Nuxt.js. is the most user-friendly Vue framework. It boosts the capability of Vue.js by adding server-side rendering capabilities. It gives an opportunity to create a monolith application, a comprehensive static-generated application, or an entire Vue.js client-side rendering application.
Nuxt.js also offers an enterprise-ready frontend development architecture, which solves the project organisation problem for Vue.js projects. Nuxt.js’ functionalities are organised according to industry standards to build corporate apps. Nuxt.js is considered by many to be the right platform for those wishing to reap maximum SEO benefits.
10 sites that use Nuxt.js
Dynatrace
Dynatrace is an AI-powered software intelligence platform that provides observability, infrastructure monitoring, digital experience, and application security solutions in one platform. The software also helps drive performance results by providing operations, development, and business teams with a shared platform, Metrics.
Dynatrace offers capabilities for analysing and monitoring the performance as the following:
- Server-side service monitoring
- Mobile app monitoring
- Real user monitoring
- Network, process, and host monitoring
- Container monitoring
- Root-cause analysis
- Cloud and virtual machine monitoring
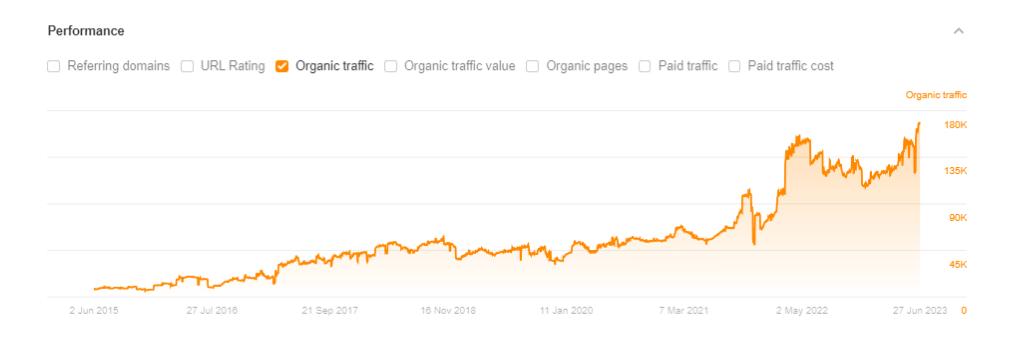
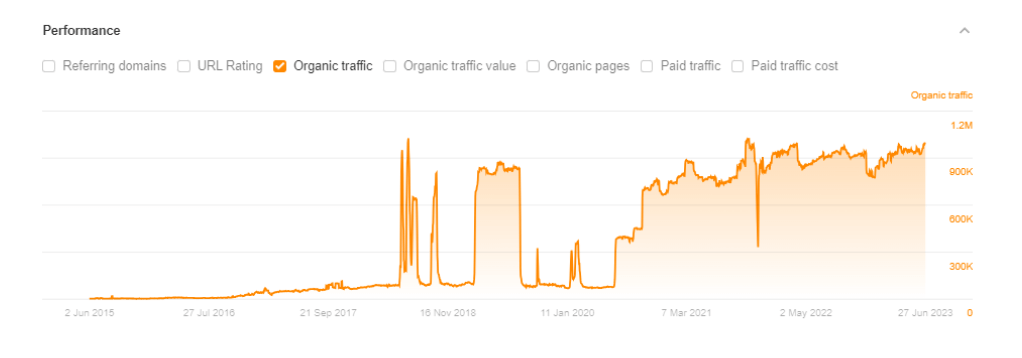
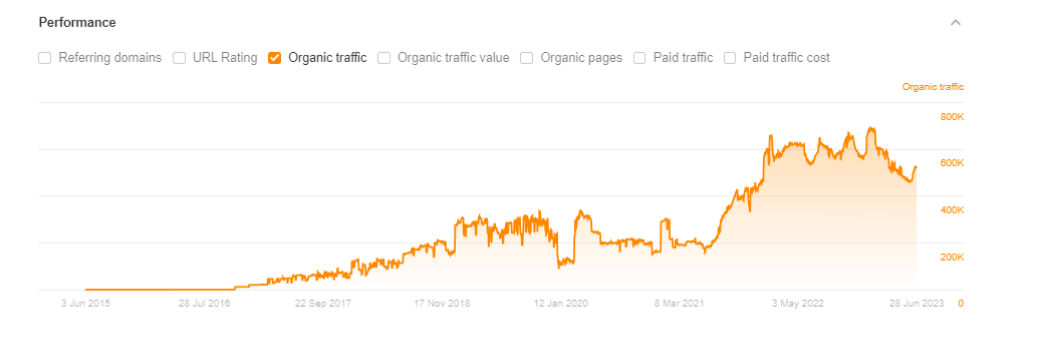
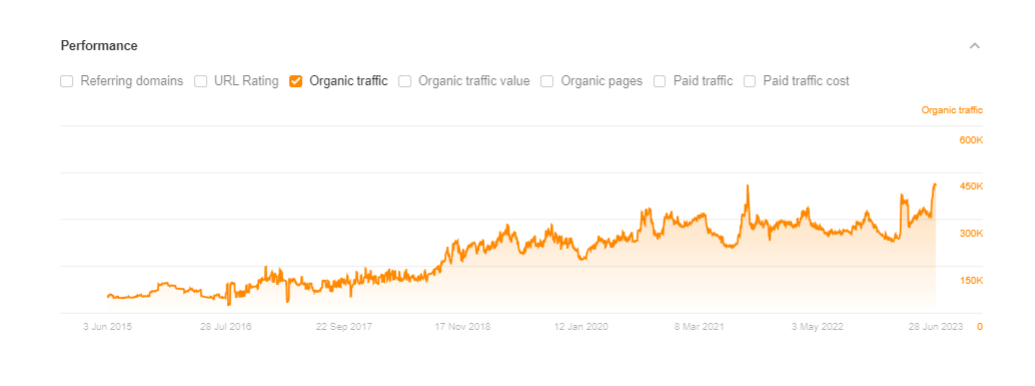
We will analyse the website’s all-time performance regarding average organic traffic by using third-party data.

We can see that the brand’s organic traffic was relatively low until 2016, when it started growing, with spikes along the way until June 2023.
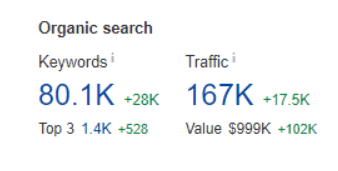
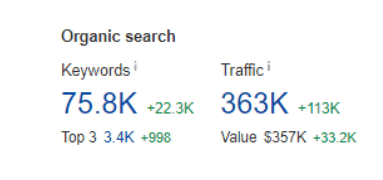
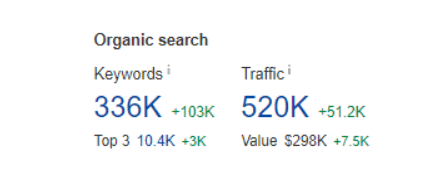
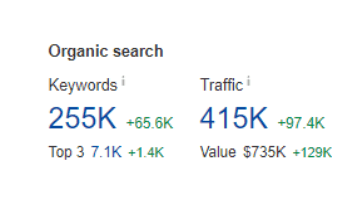
Dynatrace’s organic keywords in the top three positions and traffic performance for the last 30 days are significantly improving.

Adjust
Established in 2012, Adjust is a measurement and analytics platform assisting mobile app marketers during all stages of their app journey to automate, optimise, and track their marketing efforts from CTV to mobile and beyond.
Adjust provides the following properties:
- Strategic growth: ROI growth with ad performance automation, budget optimisation
- Impact measurement: fast results with accurate, real-time measurement data to meet and surpass KPIs
- Insights: Reporting and easy access and actionable insights sharing and data visualisations.
The company operates in the UK, France, Turkey, South Korea, Singapore, China, India, the US, and Brazil.
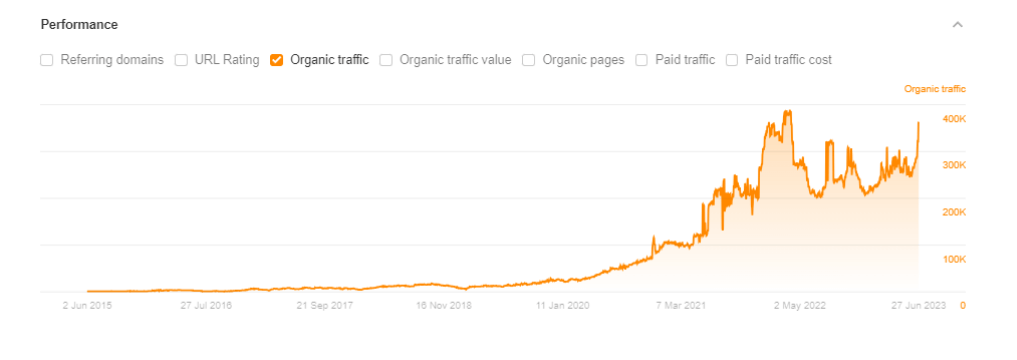
We will have a look at the brand’s website performance. Although the company was founded in 2012, its traffic only started growing in 2021.
One of the reasons for growth could be that the brand switched to a new website in 2020. Its peak comes in May 2022, reaching 389,257, followed by a decrease in July to 215,663, although it is currently increasing to 374,190.

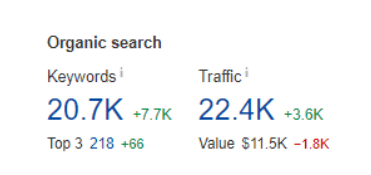
We can also see from the snapshot below that the organic traffic for the keywords in the top three positions has increased for the last 30 days.

DataHub
DataHub is a data-centred company that has created data-related tools and applications for over a decade.
It started as a project by Datopian and Open Knowledge International. DataHub is known for building CKAN, the world’s leading data portal platform, powering sites like data.gov and data.gov.uk.
The company has collaborated with various companies and organisations, including Google.
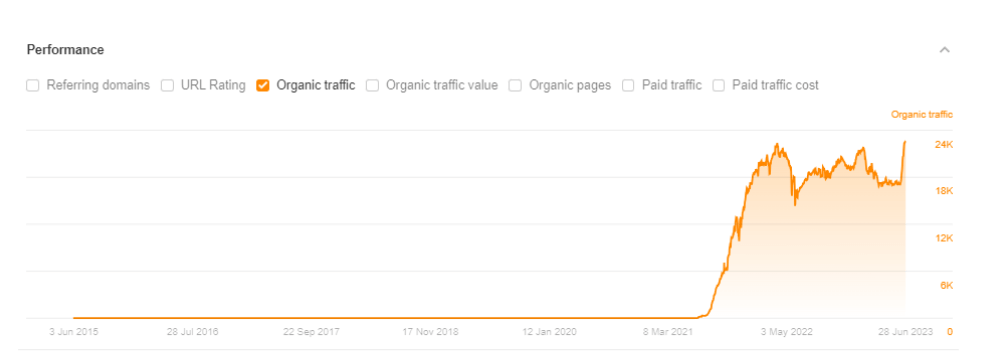
Looking at the performance matrix below, we notice that the brand’s organic traffic performance dramatically decreased in September 2020 to 9,534, with spikes in traffic from January 2021, reaching 27,292 in March 2022 and declining to 20,423 in August 2022. However, It is improving its performance, coming up to 23,746 visits.

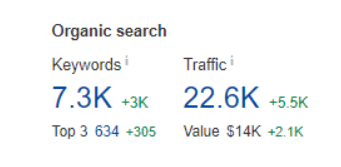
Organic keywords in the top three positions and traffic for the last 30 days show a positive inclination.

GitLab
GitLab is an open-core company offering a DevOps software package with features to develop, secure, and operate software.
The brand is one of the biggest fully remote companies in the world. It is estimated that GitLab has 30 million users, of which 1 million are active licensed users.
GitLab’s organic traffic has seen dramatic spikes and decreases, from 75,162 in May 2020 to its current organic traffic of 951,100 site visits.

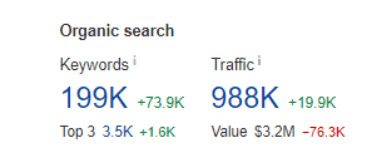
Analysing organic keywords in the top three positions, we can see an increase of 1,600 keywords, reflected in the website’s organic traffic growth of roughly 19,900.

Grove Collaborative
Grove Collaborative is an e-commerce retailer selling natural household and personal care beauty products with a headquarters in San Francisco.
The company produces and sells environmentally friendly personal care, beauty, and home products of their own, and products of third-party brands.
We can see below that the website’s first increase in organic traffic came in March 2020, reaching 325,45, before its decline to 187,253 in June 2021. This was followed by a slow but steady growth, being as high as 665,590 in February 2023.

As per the data below, the number of organic keywords in the top three positions is increasing alongside the increase in organic traffic.

Frontiers
Frontiers was established by neuroscientists from the Swiss Federal Institute of Technology (EPFL) in Lausanne, Switzerland, in 2007. Their vision was to make science open for more individuals, for precise peer review, and to utilise the power of technology transparently and efficiently to genuinely serve researchers’ needs.
The publisher started in the neuroscience industry and now covers hundreds of academic disciplines and is currently known as one of the world’s most cited and broad research publishers.
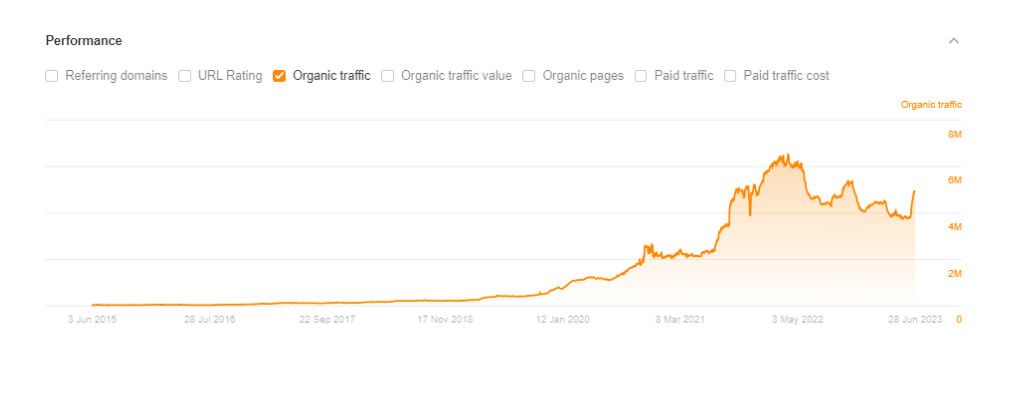
The brand’s performance metrics state that its traffic increased slowly in July 2020 to 1.1 million, seeing its peak in March 2022, reaching 6.1 million.

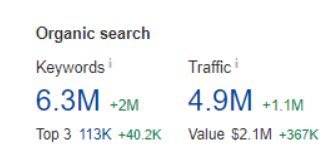
Regarding the keywords in the top three positions and organic traffic for the past 30 days, we note a positive number increase.

Sans
Sans was established in 1989. It is a company providing cybersecurity education and aims to empower cybersecurity professionals with peerless skills and knowledge.
Sans Members are provided high-quality training, degree programs, certifications, and scholarship academies to meet and learn from industry professionals.
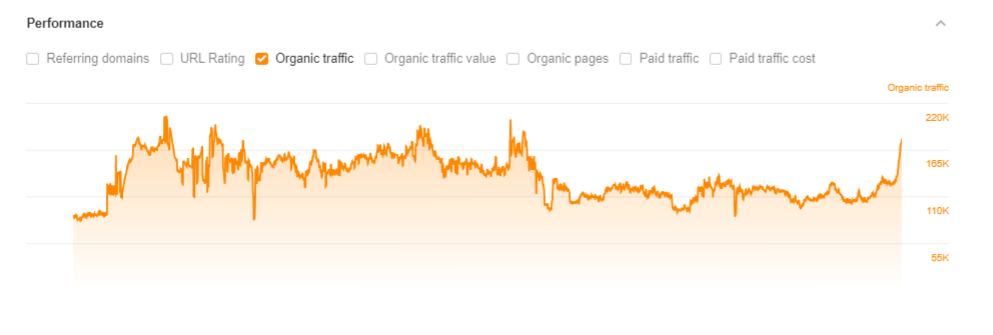
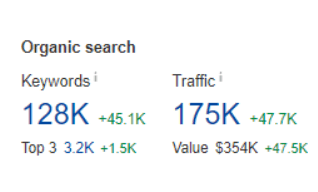
Analysing the average organic traffic for the Sans website, its traffic volume represents a mix of spikes and decreases, with its biggest spike in April 2016, reaching 176,782. Its largest decrease can be found in April 2021 at 94,237 visits. Currently, the brand is seeing an improvement in organic traffic, with 170,421 visits.

The data provided below shows an increase in the top three ranking positions of +1,500 and traffic values of 47,500.

Pink Lily
Pink Lily is an online women’s fashion store started by Tori Gerbig as an eBay shop in 2011. In 2014, she launched the Pink Lily official website, and in six months, her husband Chris joined Tori in the venture.
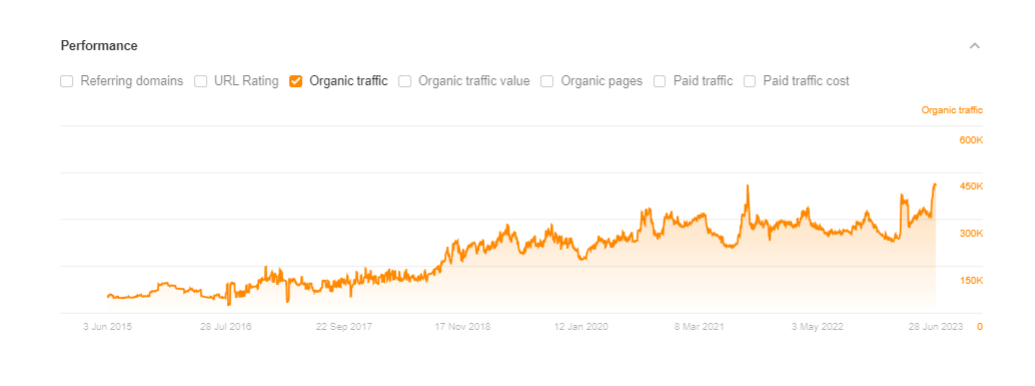
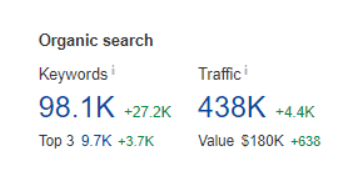
The performance matrix for the Pink Lily brand provides evidence of slow average traffic growth, with its peak coming in April 2022 at 489,578 visits and one of the lowest numbers of 140,201.
Currently, its organic traffic is improving, with 436,459 visits.

The keywords in the top three positions have increased by 3,700, and organic traffic has increased by 4,400 in the last 30 days.

World Vision
World Vision is a charity organisation founded in 1950 that provides humanitarian aid, development, and advocacy to care for children in Korea. Currently, it is active in over 100 countries.
The website demonstrates a varied average organic traffic performance with declines and increases since 2015.
Its recent peak was in August 2021, reaching 411,736, although the traffic dropped in January to 231,999, but is now slowly increasing.


GM Powered Solutions
GM Powered Solutions (GM) is a multinational automotive manufacturing company headquartered in the US.
In 2022, the company was named the largest automaker in the US and holds manufacturing plants in eight countries.
Analysing the performance metrics of the GM website, we notice that the first increase in the brand’s organic traffic comes in April 2022, with 21,880 visits, followed by a drop to 14,552 in July 2022. Its average traffic performance is its highest, reaching 22,711 visits.

The number of top three positioned keywords have increased for the past 30 days, as have the organic traffic.

General features sites benefit from Nuxt.js builds
Having analysed the ten websites mentioned above, it is evident that they currently enjoy healthy traffic growth and increases in their top three ranking keywords. This indicates that search engines understand their optimised, fast-loading content and that users find the websites’ information architecture easy to navigate — potentially leading to lucrative conversions.
Now, we will look at the general features of Nuxt.js that contribute to a website’s positive SEO performance.
Search Engine Optimization (SEO) Benefits
Nuxt.js supports server-side rendering, meaning search engines can crawl and index the website more effectively. This can positively impact search engine rankings and visibility, driving more organic traffic to these websites.
Seamless User Experience (UX)
Nuxt.js helps to enhance the user experience by providing a fast and responsive interface. Its server-side rendering capabilities apply to improved page load times, resulting in a smoother browsing experience.
Performance Optimisation
With Nuxt.js, various performance optimisation features are available, such as lazy loading, which helps to reduce initial load times and improves overall website performance. These optimisations positively contribute to the user experience and higher engagement and conversion rates.
SSR Benefits
Nuxt.js has server-side rendering capabilities that enable websites to deliver pre-rendered HTML content to users, improving page load. This benefit improves user engagement and lower bounce rates.
Vue.js Ecosystem
As Nuxt.js is built on top of Vue.js, and leveraging its ecosystem allows websites to benefit from a vast array of Vue.js plugins, components, and tools, which can enhance functionality and development efficiency.
Scalability and Flexibility
Nuxt.js provides a solid foundation for building scalable and flexible web applications. Well-performing websites may utilise Nuxt.js to support dynamic content, complex functionalities, and manage high traffic volumes efficiently.
It is important to understand that despite the benefits of using Nyxt.js framework, there are other factors for how pages perform in search engines.
7 common challenges of Nuxt.js
Nuxt.js offers numerous advantages. However, it’s important to be aware of some common challenges associated with the technology, as we shall now discuss.
Limited Flexibility
Nuxt.js adheres to several norms and viewpoints to provide a simplified development environment. Although this might improve efficiency and code organisation, it may limit flexibility for difficult or unusual use cases.
Complexity of Debugging
Compared to conventional client-side programming, Nuxt.js debugging tends to be more difficult when dealing with server-side rendering and asynchronous activities. Deeper research and comprehension of Nuxt.js internals may be necessary to locate and fix problems with data fetching, middleware, or server-side rendering.
Build Time and Performance
During the build process, Nuxt.js builds static or server-rendered bundles. The development time might rise dramatically for larger projects with several pages or complex logic. To reduce bundle size and boost speed, developers must optimise the build setup and make sure that code splitting is effective.
Version Compatibility
Nuxt.js frequently releases updates and new versions. Even though these updates are improvements and bug fixes, they may imply modifications and require modifying the codebase.
Nuxt.js’s ecosystem and community
Its ecosystem and community are growing, but these evolutions may be less developed or as large as other frameworks. This may lead to a limited selection of particular plugins, parts, or solutions made to meet particular requirements. Finding or creating unique solutions for specific needs may require developers to devote more time to this task.
Complexity of SSR Concepts
Server-side rendering introduces additional complexities compared to traditional client-side rendering. Developers must understand and manage concepts such as server-side caching, hydration, and state synchronisation between the client and server. This can require a deeper understanding of SSR concepts and additional considerations during development.
Fetching data from a server
Fetching data from a server is executed at the page–level, meaning that the data needs to load into a Vuex store or pass it all down via props.
Conclusion
When choosing the framework for your website, consider weighing its benefits and challenges to decide whether it is for your needs.