Why your organic traffic dropped after your website redesign
The goal of redesigning your website is to make it better for your audience and users, right?
So, seeing your organic traffic drop after a redesign can be frustrating, even more so when you’ve taken measures to mitigate SEO impact or improve your performance.
Rest assured that organic traffic drops after a website redesign are by no means uncommon. Most of the time, drops can be attributed to certain SEO measures not being implemented properly or being missed prior to the launch of your redesign.
This article should give insight into why your traffic may have dropped after launching your changes.
Table of Contents
- How to Analyse Traffic Drops After Redesigning Your Website
- A Small Drop in Traffic (Around 5-10%)
- A Sudden Drop in Traffic
- A Gradual Drop in Traffic Over Time
- The relationship between SEO and web design
How to Analyse Traffic Drops After Redesigning Your Website
The key to understanding traffic drops after redesigning your website is establishing the nature of the drop and aligning this with the potential issues that caused it. For example, is the drop a decline of 5-10%, or have you noticed a sudden big drop in traffic?
Understanding the data trend will help you align your traffic drop to the cause. Of course, you will need to arm yourself with the appropriate tools to analyse your site traffic. I’d recommend using:
- Google Search Console
- Google Analytics (or your chosen website analytics tool)
- Bing Webmaster Tools
In this article, we’ve provided you with some examples of different trends you might have observed in your data and provided some causes and solutions for each of these trends.
A Small Drop in Traffic (Around 5-10%)

Small drops in traffic and fluctuations after a website redesign are actually very common and often will resolve themselves after a few weeks or a couple of months, usually determined by the size of your website. This is because, depending on the scale of your redesign, Google and other search engines need additional time to recrawl and index new pages or pages that have changed and serve the correct version to users.
However, there can be instances where a small drop in traffic is an initial indication of a bigger problem. To mitigate this, it’s worth running through a checklist of items to ensure that the drop isn’t related to any issues introduced during the site redesign:
- Check your redirects are correctly set up
- Ensure pages haven’t been deleted by accident
- Double-check that content isn’t restricted from indexing
- Make sure links to key pages aren’t removed
- Check that your content is rendering correctly
A Sudden Drop in Traffic
A sudden drop in organic traffic after a change in your website design is usually consistent with a technical problem accidentally being introduced when the design was launched. There are a few common issues that could be to blame:

Deleted pages
Deleting pages from your site without first assessing their value and how much organic traffic they bring can cause sudden traffic drops.
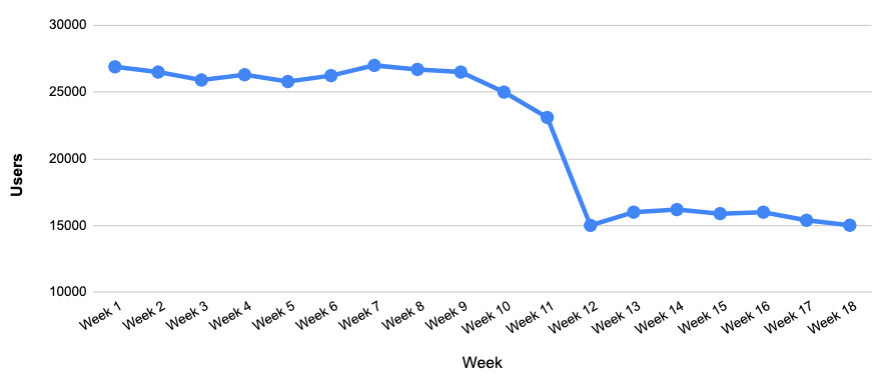
One of the best ways to see if this is the case is to work out which pages have seen the sudden drop and check the website to see if they have been removed. Using Google Analytics and Google Search Console, you can compare your site traffic before and after the redesign and break your traffic down on a page-by-page basis.
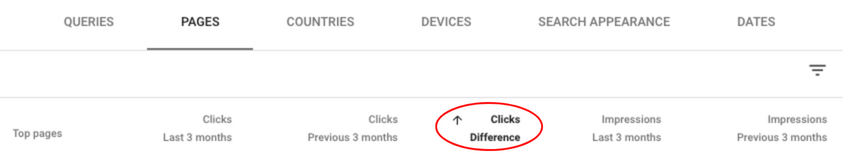
In Google Search Console, arrange your pages by “Clicks Difference”. If you notice that pages have dropped completely in clicks, the likelihood is that they’ve been removed:

For accidentally deleted pages, you will need to take steps to restore the original pages. Ask your developer if you have a backup on the original version of the website before the pages were removed, as this will be the easiest way to reinstate them.
If you do not have a backup of these pages, the other option is to try WaybackMachine to see if a snapshot of your old content is stored in its internet archive.
What if the content has been moved to a new location?
If the content from a deleted page is in an alternative location, the old URL should be redirected to the new one so that Google and other search engines know where to find that content.
What if I wanted these pages removed?
If the removal of these pages was intentional (for example, they didn’t bring in high-quality traffic), you will need to redirect these URLs to the most appropriate alternative location, even if this is the homepage.
Redirects are missing or incorrectly set up
Did you make changes to your URL structure or move content onto new URLs during your website redesign? If so, a sharp drop in traffic could indicate that your old content was not correctly redirected to these new locations.
Similarly to the analysis above on deleted pages, you will want to see which pages have seen a sharp drop in traffic. If you find a correlation between the traffic drop and pages you know have been moved or changed, the likelihood is that there are missing or incorrect redirects.
How do I test to see if my redirects are working properly?
Take a look at the pages that have seen the biggest sudden drops and try visiting those URLs. If it does not redirect you to the new page, you know that the redirect is either not working or missing.
What is the correct way to set up a redirect to my new URLs?
When redirects are set up, you should use a 301 (or 308) status code to indicate the resource is permanently relocated at the new target URL. Therefore, ensure any redirects you have set up use these status codes. Using a 302, for example, can impact the amount of link equity passed on to the new location and can negatively impact performance.
The website or certain pages are restricted from indexing
It is standard practice in website development to never make changes to a live or indexable version of a website. Therefore, developers will use a staging environment when they work on new designs, and then push them live when they are ready.
It is possible that when new designs roll out across a website, the indexability declarations that existed on the staging site may be accidentally carried across.
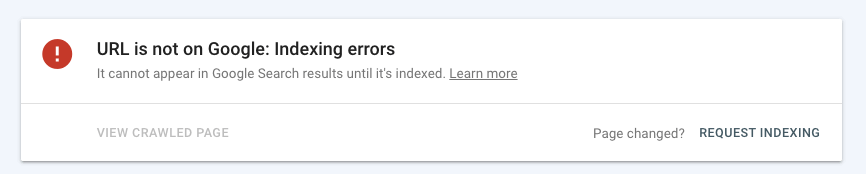
Again, look at the pages that have taken the biggest hit in organic performance, or completely dropped off, and check the indexability of these pages using Google Search Console’s URL inspection tool.

You should be able to check very quickly if your pages have indexing issues:

If you find the issue is related to indexing, it should be fairly straightforward to resolve by assessing the Robots Exclusion Protocol you have in place and removing the instructions telling Googlebot to not index content.
Tracking issues have been introduced
More common than you may think, tracking issues can be introduced during the website redesign process. But, luckily, they should be fairly easy to identify and fix.
If you have noticed that your traffic has gone from tracking perfectly fine to zero sessions after the changes were implemented, this would generally indicate a tracking issue. You can also compare the data sets in Google Analytics and Google Search Console to identify any obvious discrepancies.
Equally, if you have noticed a very sudden uptick in traffic, it may be worth checking to see that you haven’t introduced multiple versions of the same tracking script to your website.
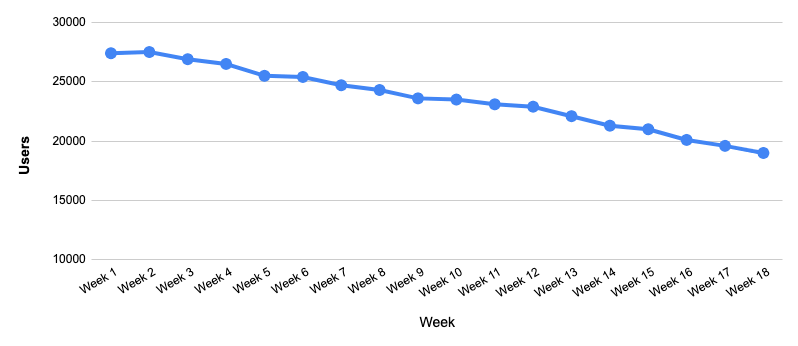
A Gradual Drop in Traffic Over Time

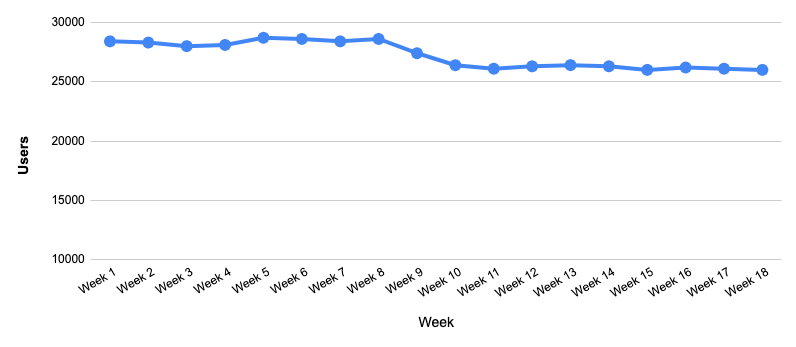
A gradual decline in traffic after a website redesign can be an indicator of a more complicated problem. When you notice this kind of trend in your organic website traffic, look at your organic keyword rankings and see if the decline is consistent with any drops in your positions in the SERPs (Search Engine Results Pages).
This is the most common cause of gradual organic traffic declines – a notable drop in search positions and, therefore, a decrease in site visits from search engines. The cause of those position drops needs to be diagnosed in order to better understand why they have occurred. There are a few common possibilities:
Site architecture has changed
Site architecture plays a key part in SEO and search engines use this to understand the amount of importance or value a page has within your website. For example, when a page is linked to from the navigation menu it receives more importance than those 3-4 clicks away from the homepage.
Making big changes to your site architecture without first evaluating the value of the structure you had in place can affect SEO performance over time.
Some key architecture changes that can impact SEO performance include:
- Removing or changing links in the main navigation menu (with this change, you may be more likely to see a bigger or sudden change over a short period of time)
- Removing a large number of old pages that had a lot of internal links pointing to key pages
- New templates being introduced that did not carry over internal links from the old version
If you know that a new navigation menu or new page templates have been introduced as part of your website redesign, it would be worth reviewing an old version of your website through your backup or through WaybackMachine to see if you can identify changes in the site architecture.
From here, you will want to see if the pages seeing the biggest position or traffic declines align with links being changed or removed.
Content or major copy changes
Did you create new templates as part of the website redesign? And, if so, did the writing on those pages need to be changed in order to accommodate the new layout? If so, this could be to blame for your drop in site traffic.
Your content and the quality of this content is generally the most important part of SEO success. If you had pages that were performing really well prior to the redesign that have started to see a slump in traffic and decline in rankings, you should check to see if copy and content was changed.
Notable copy changes can include:
- Whole sections of content have been deleted or moved elsewhere
- Pages being fully rewritten to accommodate the new layout or design
- Content being moved from plain to tabbed content, or other hidden content areas
Even if you believe you have copied all the content over like-for-like from your old website designs, it is definitely worth checking whether your new designs have impacted certain on-page SEO elements like heading structures, title tags or internal links.
Site performance impact
With web technology evolving and advancing every year, it’s no wonder website owners want to take advantage of modern design elements to impress users that arrive on their pages. However, when site speed isn’t taken into account, issues with load time can be introduced when complex design elements are launched. This can affect SEO performance.
For example, if JavaScript has been a heavy part of the new website design and you have lots of new, dynamic functionality throughout the site, this could be impacting performance. JavaScript is an expensive resource as it has to be downloaded, parsed and then executed during the page load process. It’s worth talking to your developer to understand further how heavy the new design is in comparison to the old one.
If you find this is the case – don’t fret! There are steps you can take to serve your JavaScript in a search-engine-friendly way. Take a read of our Complete Guide on JavaScript for SEO to learn how to deal with this kind of site performance impact.
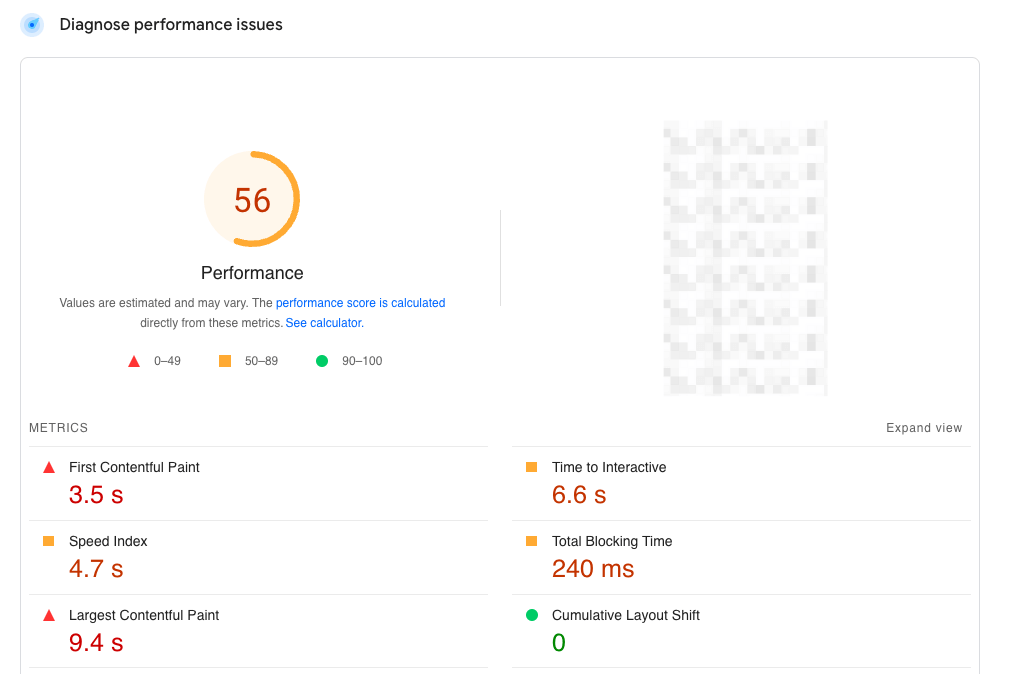
How to know if site performance is impacting SEO
Having a backup of your original website is going to be helpful in this instance. This is because you will be able to compare the old site design to the new one.
Using Google PageSpeed Insights, run the same page through the analyser to compare your before and after scores. This should give you a good indication as to whether page speed issues were introduced in your new designs. It’ll also give you a diagnostic breakdown of the issues to help you rectify them.

The relationship between SEO and web design
SEO is and should always be an intrinsic part of web design. The relationship between web design and SEO is only getting stronger as Google and other search engines become more and more concerned with a user’s experience on a website. At the same time, web technology is becoming more advanced, meaning that web design capabilities are constantly evolving and search engines can’t always keep up at the same pace.
This is why you should always consider SEO in your web design process if organic traffic and your user experience are important to you. Ultimately, Google wants to deliver the best content to its users in the same way that you do.
In Part 3 of this series, we will take a deeper dive into specific design changes that can impact SEO. This guide should help you further understand the relationship between SEO and web design and ultimately, enable you to make SEO a part of your design process.